
Como comentábamos en artículos anteriores, apostamos por el uso de las CSS a la hora de maquetar nuestros diseños web. El uso de tablas para este propósito es algo que ha quedado desfasado totalmente y las ventajas de realizar la maquetación de nuestros diseños web mediante CSS son muchas más, además favoreciendo el código limpio y el posicionamiento de la pagina web.
El CSS es algo que va evolucionando y desde que apareció la versión 3 aportó nuevas características que nos hará más fácil el diseño web.
Con CSS3 ampliamos nuestro control sobre el diseño de las páginas web que maquetamos adquiriendo nuevas opciones que antes había que realizar mediante trucos que podían alterar el contenido de nuestro diseño y que luego podían presentar problemas según el navegador donde viéramos nuestro diseño web. Gracias a estos nuevos mecanismos que aporta CSS3 nos ahorraremos tener que realizar esos trucos que podían complicar nuestro diseño web.
También es importante destacar la velocidad que ganamos y productividad a la hora de maquetar las webs al tener estos elementos ya incluidos en la CSS.
Por citar algunas de las nuevas cualidades del CSS3, ahora disponemos de la posibilidad de usar en la maquetación de nuestros diseños web directamente elementos como esquinas redondeadas o gradientes, evitando tener que andar con estos trucos gráficos que antes comentábamos y que podían presentar problemas en el diseño de nuestras páginas web.
Por lo tanto las ventajas del CSS3 aparte del mayor control en el diseño, es que la creación de nuestras webs va a a ser más rápida, mejoraremos en el peso y en el tiempo de carga, factor que google valora para el posicionamiento de las paginas web.
Aquí van algunos ejemplos de los nuevos elementos que podemos utilizar al maquetar nuestros diseños web.
BORDES CON DEGRADADOS
Puedes obtener bordes con degradados usando: -moz-border-radius / -webkit-border property.
border: 8px solid #000;
-moz-border-bottom-colors: #555 #666 #777 #888 #999 #aaa #bbb #ccc;
-moz-border-top-colors: #555 #666 #777 #888 #999 #aaa #bbb #ccc;
-moz-border-left-colors: #555 #666 #777 #888 #999 #aaa #bbb #ccc;
-moz-border-right-colors: #555 #666 #777 #888 #999 #aaa #bbb #ccc;
padding: 5px 5px 5px 15px;
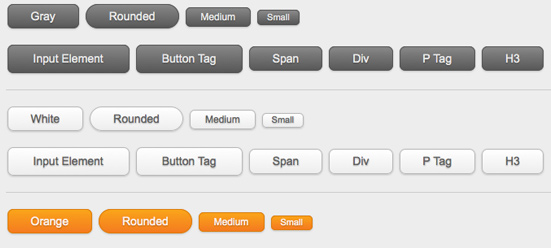
ESQUINAS REDONDEADAS O BORDES REDONDEADOS
Ahora es muy fácil implantar esquinas redondeadas o bordes sin trucos gráficos en la maquetación.
background-color: #DAE8EC;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
border: 2px solid #B8CB99;
padding: 10px;
BORDES CON IMAGEN
Ahora si quieres utilizar las imágenes para los bordes, CSS3 soporta imagen en los bordes a través de las propiedades border-image y border-corner-image.
border-image: url(border.png) 27 27 27 27 round round;
MÚLTIPLES COLUMNAS (MULTIPLE COLUMNS)
Tenemos la posibilidad también de poder colocar textos que sean muy largos en columnas pudiendo así distribuir mucho mejor el espacio .
CSS 3 Multiple Columns (Count)
#my_CSS3_id {
text-align: justify;
-moz-column-count: 3;
-moz-column-gap: 1.5em;
-moz-column-rule: 1px solid #c4c8cc;
-webkit-column-count: 3;
-webkit-column-gap: 1.5em;
-webkit-column-rule: 1px solid #c4c8cc;
}
Esto son solo algunas de las novedades que trae la nueva versión de CSS3 por destacar algunas, ya que la lista completa de novedades que podemos utilizar en nuestros diseños web es bastante larga.
En resumen vemos que las novedades solo aportan mejoras en cuanto a diseño y posicionamiento en nuestras paginas web






No conocía la propiedad column-count, buen recopilatorio 😉