Uno de los grandes problemas a los que nos enfrentamos las agencias de desarrollo a la hora de planificar un desarrollo es la estructura. Para solucionar este problema existen los wireframes o mockups que son prototipos del resultado final de las tiendas online prescindiendo de cualquier elemento gráfico que pueda hacer que el cliente se despiste, lo que nos interesa es la estructura y el funcionamiento.
Por lo tanto cuando en nuestra agencia comenzamos un desarrollo todo comienza con el cliente, el cliente debe mostrarnos su modelo de negocio, su empresa, sus targets, sus preferencias y sobre todo su presupuesto. Una vez la agencia ha recopilado todos estos puntos es la hora de juntarlos y buscar las mejores opciones para el cliente, se podría entender como la fase de asesoría y consultoría, en la que determinamos las mejores opciones para el cliente y su proyecto e-commerce.
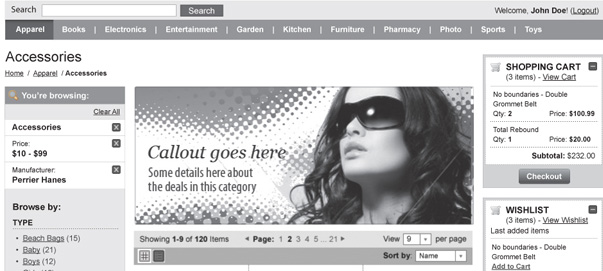
Para ello comenzaremos a desarrollar la estructura de la tienda (wireframes) mediante cajas que no contengan elementos gráficos, otros de los nombre que vulgarmente reciben son prototipos de baja calidad, lo que queremos conseguir de esta forma es que el cliente comprando porque cada elemento se ha colocado en la disposición adecuada, además podemos explicarle el funcionamiento de cada bloque, de esta forma el cliente comprenderá rápidamente el funcionamiento de cada parte de su tienda y además podrá valernos para determinar si el presupuesto que hemos planteado es el correcto o por el contrario el cliente está añadiendo más funciones que no se hablaron inicialmente. Además para el equipo de desarrollo puedes ser una de las principales herramientas de trabajo, el diseñador sabrá como tiene que disponer todos los elementos, el programador sabrá que módulos o funcionalidades debe programar, y el maquetar podrá ir planteando la estructura a desarrollar.
VENTAJAS DEL USO DE WIREFRAMES
- Generalmente la fase de diseño gráfico la acelera ya que el diseñador ya dispone de la estructura de todos los elementos.
- Nos facilita la forma de distribuir todos los elementos necesarios a la hora de planificar la tienda.
- Evita sobre todo los cambios de última hora, por olvidos, o nuevos requerimientos por parte del cliente que no han sido presupuestados.
- El cliente puede pre visualizar la tienda.
- Permite presupuestar correctamente los proyectos.

El inconveniente de usar wireframes es que tendrás que destinar una partida al tiempo de planificación y desarrollo de los wireframes, pero sin lugar dudas puede ser el mejor dinero que el cliente puede invertir en su proyecto ya que evitará cambios y agilizará los métodos de trabajo de manera muy eficiente.
En la red encontrarás multitud de programas para poder desarrollar mockups o wireframes, muchos de ellos ya cuentan con extensas librerías para facilitar el trabajo, en nuestro caso hemos probado multitud de herramientas a lo largo de estos años, por lo que podríamos destacar algunas de ellas:
- Omnigrafle, una de las más completas y que más años llevan, dispone de muchas librerías predefinidas o gratuitas, su precio ronda los 70€.
- Mockflow, una herramienta online para desarrollar wireframes de manera sencilla, la gran ventaja es que es gratuita.
- Cacoo, otra de la herramientas online que se usan para realizar wireframes, es esta ocasión de pago, aunque a un precio muy competitivo de 4€ al mes.
- Axure, uno de nuestros favoritos, y el que estamos usando actualmente, la ventaja de este programa es que podemos definir todos los estilos css, incluso darle funcionalidad , un menú permite desplegarse, un botón activarse, etc… por lo que podríamos decir una vez aprobados los wireframes podríamos pasar directamente a la fase de diseño directamente en el programa y heredar todos los estilos con el consiguiente ahorro de trabajo. El inconveniente el precio , 500€ por licencia.