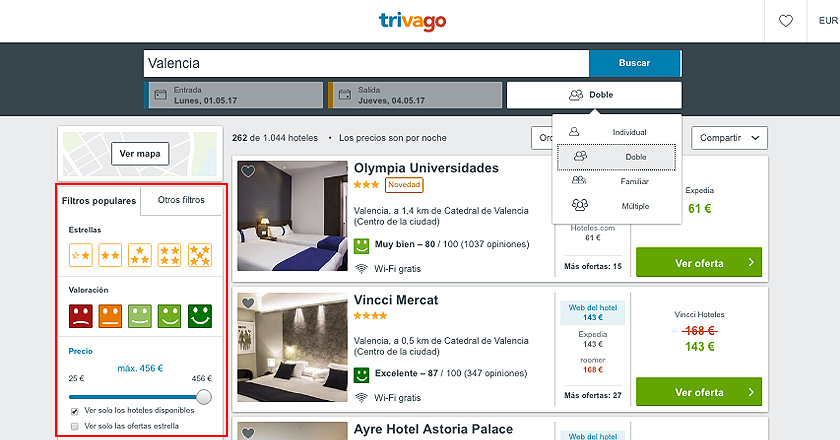
El aporte de filtros avanzados en el ecommerce puede ser la diferencia que marque una experiencia positiva en la navegación de los usuarios en una página web. Con este tipo de filtros, los usuarios tendrán una ruta directa hacia lo que están buscando.
Con la función de búsqueda dentro del mismo sitio web, el proceso de compra puede desarrollarse de una forma rápida y sencilla. Se han llevado a cabo muchos estudios que han demostrado que una estructura insuficiente de filtros podría tener un alto precio en el ratio de conversión de una tienda online.
Usabilidad, diseño y resultados, en los filtros de un ecommerce
Con los filtros se buscan dos objetivos diferentes: una navegación intuitiva y fácil de usar, y que se satisfagan las expectativas que el usuario tiene en su búsqueda.
Se trata de que la experiencia del usuario se lleve a cabo con la mayor comodidad y control de lo que ve en la pantalla.
Consejos para la elección de filtros en una tienda online
Es aconsejable desarrollar filtros específicos para las categorías más populares del negocio ecommerce. Para ello hay que analizar la forma en que los usuarios pueden diferenciar los productos, y en base a ese análisis crear filtros temáticos, que hagan posible encontrar artículos diferentes, de varias categorías.
Además de operar en la página de resultados de búsqueda, a nivel interno, los filtros tienen un papel fundamental en los listados de productos. La clave está en disminuir el número de clics que los usuarios realizan para concluir la compra.
Los filtros más importantes en la web, tienen que ser lo más accesibles posible, y poderse ver en su parte superior.
Es importante que el usuario conozca en todo momento en qué punto está y la información que ha buscado, que sepa los filtros que ha introducido y pueda desactivarlos o deshacerlos rápidamente.
Hay que recordar que los filtros son una parte importante de la navegación en la web, y deben combinarse con las categorías principales. El usuario podrá seleccionar y hacer el cambio de valores, desde una misma sección, sin tener que cambiar ni de nivel ni de categoría.
¿Qué ocurre con el diseño móvil? En este campo, la usabilidad cobra un protagonismo especial. Los filtros en el llamado m-commerce no han sido muy utilizados hasta ahora, pero progresivamente se van adoptando soluciones más cómodas y usables cada vez.
En la integración de filtros hay que considerar la relevancia y la exactitud de los productos que se muestran, y asegurarnos de que los metadatos de cada uno de los artículos son los adecuados para que el usuario tenga una experiencia de navegación positiva y efectiva.
Ejemplos de filtros en páginas líderes en su sector
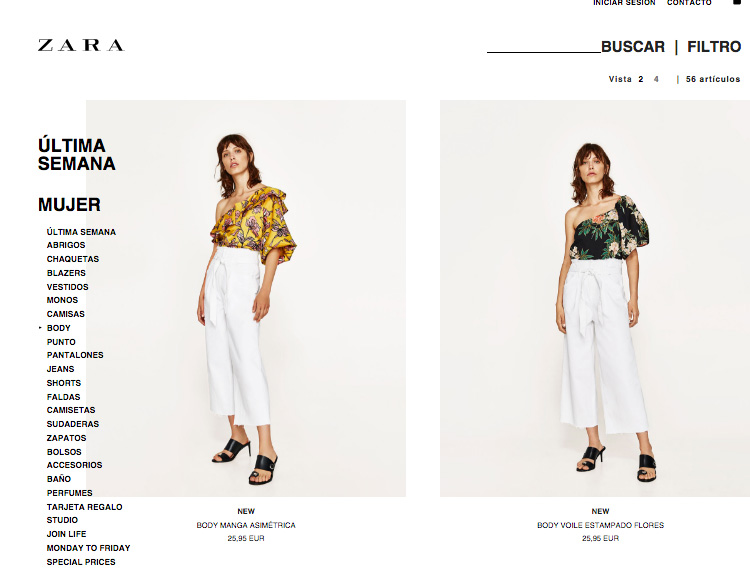
Zara
Los filtros en uno de los grandes gigantes de la moda juvenil son diferentes de unas categorías a otras. También pueden apreciarse diferencias de unas zonas o de unos países a otros. En Zara se busca el minimalismo en lo que a usabilidad de la Web se refiere.
Las opciones sobre filtros en Zara se dividen en la pantalla. En una parte podemos elegir entre tallas y colores y en otro lado de la pantalla entre diferentes categorías.
Sencillo, rápido y eficaz.

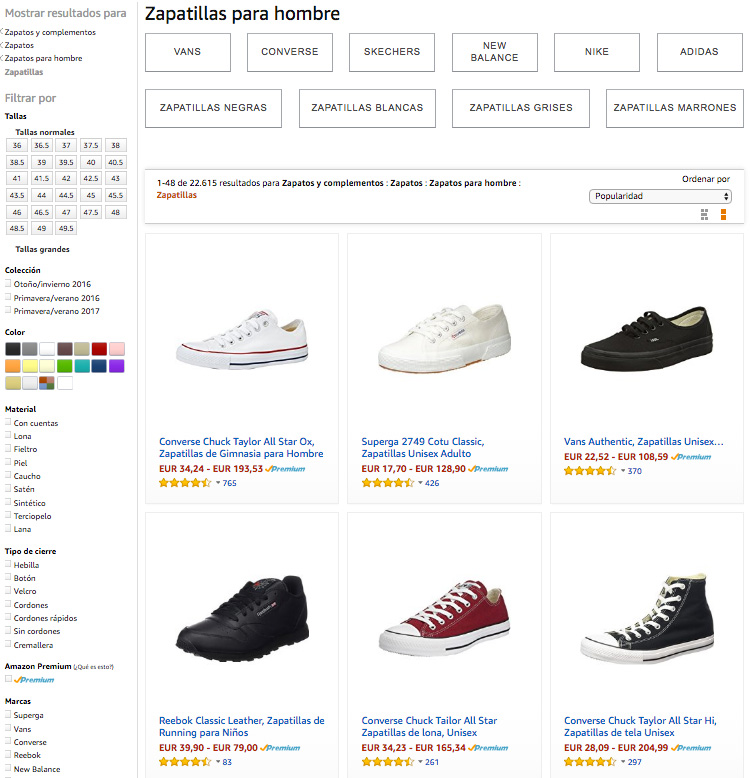
Amazon
El inmenso catálogo de Amazon necesita unos filtros potentes y funcionales. Aunque en principio se encuentran todos los filtros en la zona izquierda de la pantalla, no siempre funcionan de la misma forma.
En determinadas operaciones, los filtros no son todo lo prácticos que deberían, entre otras cosas debido a la amplitud de productos. Si elegimos algunas operaciones especiales, puede ser que el filtrado no sea en el orden correcto, y que unas opciones se superpongan sobre otras.

El Corte Inglés
El sistema de filtros de esta Web es claro y totalmente operativo. Las diferentes categorías de productos están situadas en la barra de navegación. El menú en su parte izquierda es un filtro limpio, que tiene en cuenta diferentes parámetros, ya sean estilos, marcas, tallas, etc.
Se puede elegir por color, ordenar los resultados, cambiar el número de fotos que se desean por página, y otras opciones más. Una verdadera referencia y un ejemplo de integración de filtros.

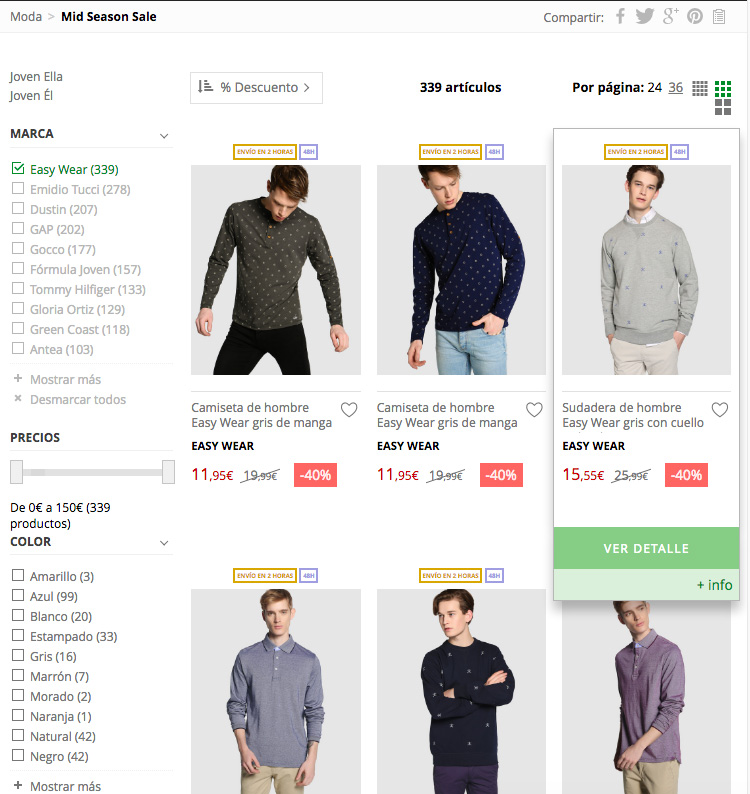
H&M
En esta Web, los filtros se van integrando en la zona donde se mostrarán las imágenes de producto. Aunque son filtros bien elegidos, que dividen la información por colores, estilos, categorías y tallas, en ocasiones pueden llegarse a tapar las imágenes de los productos cuando se seleccionan.








Excelente información sobre como mejorar nuestra **********
Las mejores, los datos que permite mencionar de los productos o servicios han mejorar mucho.