¿Te has preguntado alguna vez si tu tienda Prestashop es compatible con AMP? «Accelerated Mobile Pages» surgió para mejorar la velocidad de carga de nuestro sitio web, en concreto páginas de noticias y blogs en la versión móvil. A día de hoy, este proyecto ha evolucionado y ya es posible mejorar la velocidad de carga en las páginas de producto para mobile. En este artículo vemos cómo poder implantar el AMP en tu tienda ecommerce.
¿En qué consiste AMP (Accelerated Mobile Pages)?
Gracias a esta normativa de código abierto, es posible desarrollar versiones menos pesadas de las páginas lentas en las versiones para los smartphones y iPhones y así aumentar la velocidad de carga. Es necesario utilizar un lenguaje HTML más simplificado en vez de desarrollar una versión completa. El formato hace que las webs se carguen más rápido en soportes menores como smartphones.
Características del AMP
- Se optimiza el código CSS y HTML, el tamaño de elementos inline en CSS es menor a 50 kb.
- Las imágenes aparecen únicamente cuando nos desplazamos hacia abajo («lazy load«)
- Al igual que con cualquier página normal, existe una completa compatibilidad con ADS y Analytics.
- No es necesario JavaScript.
- Las webs del tipo Accelerated Mobile Pages tiene que ser aprobadas por el “Accelerated Mobile Pages Validator” que está incluido en la AMP JS Library. Se deben cargar las fuentes personalizadas además de indicar la altura y anchura de las imágenes. Los formularios no están permitidos.
Todas estas características de la funcionalidad harán que los tiempos de carga se vean reducidos por lo que el dispositivo móvil resulta ser igual de cómodo que navegar por el desktop.

¿Qué obstáculos tiene el AMP en las páginas?
Además de hacer uso de la caché de Google, existen algunas limitaciones en nuestras páginas Accelerated Mobile Pages. Por ejemplo, ventanas emergentes o popups no pueden usarse en AMP y tampoco admite la carga de contenidos externos a nuestro sitio web ni, en definitiva, cualquier cosa que pueda ralentizar la carga de la web. No es necesario cambiar la plantilla de la web ni rediseñarla ya que las páginas aceleradas se integran con las normales. Es posible tener una versión normal y una versión mejorada para móviles pero seguimos sin tener posibilidad de usar AMP en páginas de categorías ni en la página de compra por ejemplo.
A pesar de que tengamos implementada la versión Accelerated Mobile Pages en nuestra tienda, no podemos estar seguros al 100% de que toda la tienda estará optimizada a nivel de velocidad de carga y no podremos descuidar la optimización de la velocidad de navegación normal. Nuestra tienda mostrada con AMP se visualizará solo cuando los usuarios acceden a través de enlaces en los buscadores o redes sociales pero si el usuario accede directamente con su móvil o desde un ordenador, éste visualizará la versión normal.

¿Compensa tener páginas en AMP dentro de un ecommerce?
Las páginas AMP cargan muy rápido y esto mejora el SEO a pesar de que hayamos visto las limitaciones que imponen a nuestras páginas. Lo bueno es que la versión para móviles y la versión normal de nuestra página pueden compaginarse a la perfección. Pero entonces, ¿merece la pena tener AMP en Prestashop?
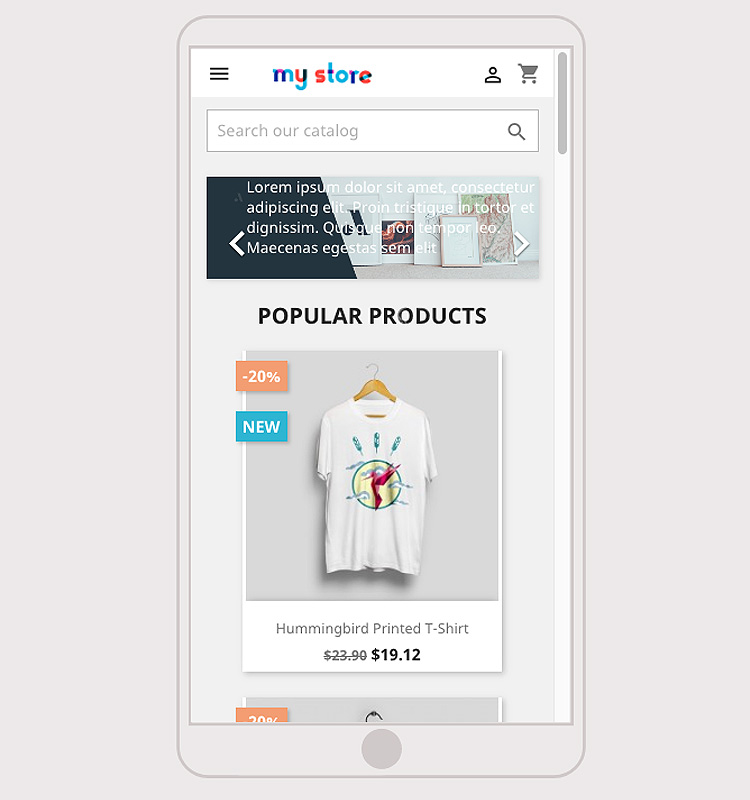
- Conseguimos una página de producto en los dispositivos móviles mucho más clara y sin distracciones para que el cliente pueda comprar más fácilmente.
- En la versión acelerada tenemos la posibilidad de mostrar carruseles de imágenes, vídeos, botones para compartir en redes sociales e incluso publicidad.
- Las páginas AMP usan la caché de Google para mostrar el contenido, por lo que en cualquier caso, siempre serán mucho más rápidas que la versión normal de nuestra tienda.
En un artículo anterior te contábamos las tendencias SEO para 2018 y además Google ya ha anunciado una actualización de su algoritmo para el segundo semestre de 2018, que ha definido como “Actualización de Velocidad” y que dará mayor peso en su índice móvil a las webs con mayor velocidad de respuesta. A pesar de que no se fije en la tecnología que use la web, sí priorizará a las páginas de producto amplificadas.
Es más, las páginas que son más rápidas, aparecerán más rápidamente al usuario por lo que nuestra tienda online tiene más posibilidad de ser la elegida y no la de la competencia. En definitiva, implementar el Accelerated Mobile Pages en nuestro negocio online, nos ayudará a ofrecer una mejor experiencia de usuario, una página web optimizada y que tienen más posibilidades de convertir mejor.
¿Cómo implemento el AMP en mi ecommerce?
PrestaShop está optimizado para su uso en dispositivos móviles sin embargo, por defecto PrestaShop no implementa Accelerated Mobile Pages. Hay dos maneras de incluirlo, por uno lado, puedes realizarlo tú mismo creando manualmente AMP para cada una de las páginas que quieras acelerar. Eso sí, tiene que respetar la sintáxis AMP, sus reglas y por supuesto, validarla posteriormente a la creación.
Ten en cuenta que el código HTML cambia ligeramente en la versión AMP por lo que no puedes usar la misma página como versión AMP. Después de crear la versión de Accelerated Mobile Pages deberás incluir en los metadatos de la página normal un enlace, indicando dónde se encuentra la versión AMP para que los buscadores y demás indexadores sepan que tienes una versión acelerada de la página y dónde encontrarla.
Por otro lado, puedes hacerlo a través de módulos que puedes encontrar en la Addons de Prestashop.
Módulos para implantar en Prestashop AMP
Os dejamos una lista de módulo que os pueden ser de gran ayuda si tienes pensado implantar AMP en Prestashop.
Sin lugar a dudas el módulo que más nos gusta es el primero, aunque como siempre, os aconsejamos que los reviséis y encontréis el que mejor se pueda adaptar a vuestra tienda, hay algunos de ellos que llevan varias plantillas, o incluso, permiten personalizar los colores de las mismas, pero recordar AMP se usa para conseguir mayor velocidad de carga por lo que cuanto más sencillas sean las plantillas mucho mejor.
Es importante recalcar que AMP nació inicialmente para los sitios de noticias y no para sitios de comercio electrónico, está claro que si lo usamos en ecommerce podremos ganar ciertos puntos de cara al buscador, pero plantéate si tus compradores están dispuestos a tener una versión poco personalizada con respecto a la tienda normal y sobre todo puede que pierdas ciertas funcionalidades que en AMP no estarán disponibles, por lo que os recomendamos que seáis cautos en el uso de esta tecnología en tiendas online.