Hoy vamos a construir un módulo sencillo para familiarizarnos con su estructura. Cuando terminemos el módulo mostrará el título “Hola mundo” en un bloque de la vista de nuestra tienda. En 4webs por ejemplo, puedes encontrar todos estos módulos para Prestashop que nosotros hemos creado.
Creando los archivos y carpetas necesarios
Estructura de carpetas

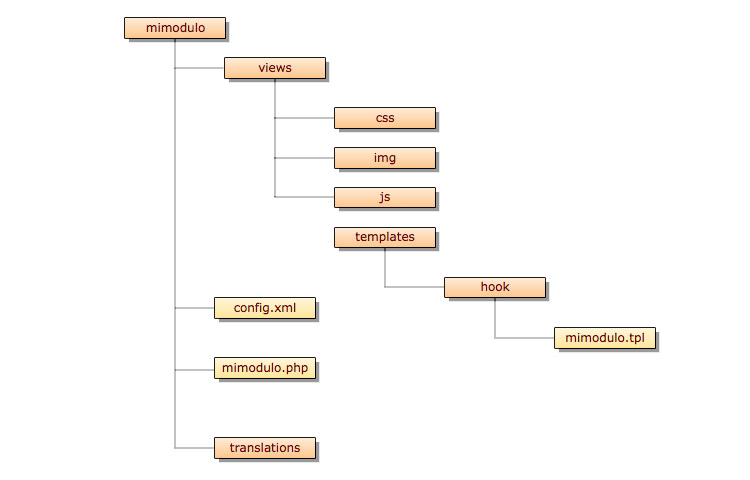
Lo primero que debemos hacer es crear la carpeta que contendrá los archivos y subcarpetas de nuestro módulo, a la que llamaremos “mimodulo”. Posteriormente generaremos la estructura de carpetas para Prestashop, para este caso realizaremos una estructura sencilla:
- mimodulo/ carpeta que contiene todos los archivos necesarios.
- views/ carpeta que contiene los archivos de la vista.
- templates/ subcarpeta que contiene los archivos de plantillas [.tpl]
- hook/ subcarpeta que contiene los archivos de plantilla de los hooks del módulo.
- css/ subcarpeta que contiene las hojas de estilo [.css]
- js/ subcarpeta que contiene los archivos javascript [.js]
- img/ subcarpeta que contiene las imágenes
- translations/ carpeta donde se guardan las traducciones del módulo
Con esto tendríamos una estructura básica de carpetas y archivos para continuar con nuestro módulo.
Creando el config.xml
Este archivo “config.xml” es necesario para cargar el módulo en la lista de módulos del backoffice, debe ir en la raíz de la carpeta de nuestro modulo (mimodulo/config.xml).
La estructura que debe de llevar el .xml es la siguiente:
<?xml version="1.0" encoding="UTF-8" ?>
<module>
<name>mimodulo</name>
<displayName><![CDATA[Mi módulo]]></displayName>
<version><![CDATA[1.0.0]]></version>
<description><![CDATA[Descripción de mi módulo]]></description>
<author><![CDATA[4webs]]></author>
<tab><![CDATA[front_office_features]]></tab>
<confirmUninstall><![CDATA[¿Desea desinstalar?]]></confirmUninstall>
<is_configurable>0</is_configurable>
<need_instance>0</need_instance>
<limited_countries></limited_countries>
</module>
En este xml se pueden definir algunas de las características que lleva nuestro módulo como:
- <tab> La pestaña del listado de módulos en la que se encuentra
- <is_configurable> Si el módulo lleva una opción de configuración. (1-si)(0-no)
- <need_instance> Si es necesario que se cargue la clase del módulo al cargar el listado. (1-si)(0-no)
- <limited_countries> Puedes limitar los países en los que se encuentra disponible(es,en,fr,gr)
Creando nuestra clase
El archivo principal del módulo debe tener el mismo nombre que el módulo y que su carpeta. “mimodulo.php”.
La clase debe ser extendida a la clase Modulo de Prestashop para heredar métodos y atributos.
<?php
if(!defined('_PS_VERSION_'))
exit;
class Mimodulo extends Module{
}
Método constructor
El método constructor es necesario para cualquier inicialización que el objeto necesite antes de ser usado.
public function __construct()
{
$this->name = 'mimodulo'; //nombre del módulo el mismo que la carpeta y la clase.
$this->tab = 'front_office_features'; // pestaña en la que se encuentra en el backoffice.
$this->version = '1.0.0'; //versión del módulo
$this->author ='4webs'; // autor del módulo
$this->need_instance = 0; //si no necesita cargar la clase en la página módulos,1 si fuese necesario.
$this->ps_versions_compliancy = array('min' => '1.6', 'max' => _PS_VERSION_); //las versiones con las que el módulo es compatible.
$this->bootstrap = true; //si usa bootstrap plantilla responsive.
parent::__construct(); //llamada al contructor padre.
$this->displayName = $this->l('My module'); // Nombre del módulo
$this->description = $this->l('Description of my module.'); //Descripción del módulo
$this->confirmUninstall = $this->l('Are you sure you want to uninstall?'); //mensaje de alerta al desinstalar el módulo.
}
Método de instalación y desinstalación
Estos dos métodos se utilizan para la instalación y desinstalación del módulo. Si queremos que el módulo se muestre en el front-end con una vista, deberemos registrar el mismo en uno de los hooks disponibles para tal fin. En este caso utilizaremos el hook “displayTop” que hará que se muestre la vista en la parte superior de la tienda.
public function install()
{
if(!parent::install() || !$this->registerHook('displayTop'))
return false;
return true;
}
public function uninstall()
{
if(!parent::uninstall() || !$this->unregisterHook('displayTop'))
return false;
return true;
}
Método para mostrar la vista
En este caso para mostrar la vista, crearemos la siguiente función, todos los métodos para los hooks, deben llevar delante la palabra hook seguida del nombre del hook. En este caso hookDisplayTop.
public function hookDisplayTop(){
return $this->display(__FILE__, 'views/templates/hook/mimodulo.tpl');
}
Para mostrar la vista utilizaremos el método display y la ruta donde tenemos el .tpl de la vista.
Con esto tendríamos terminada nuestra clase:
Código completo de la clase mimodulo
<?php
if (!defined('_PS_VERSION_'))
exit;
class Mimodulo extends Module {
public function __construct() {
$this->name = 'mimodulo';
$this->tab = 'front_office_features';
$this->version = '1.0.0';
$this->author = '4webs';
$this->need_instance = 0;
$this->ps_versions_compliancy = array('min'=>'1.6','max'=>_PS_VERSION_);
$this->bootstrap = true;
parent::__construct();
$this->displayName = $this->l('Mi módulo');
$this->description = $this->l('Descripción de mi módulo.');
$this->confirmUninstall = $this->l('¿Desea desinstalar?');
}
public function install() {
if (!parent::install() || !$this->registerHook('displayTop'))
return false;
return true;
}
public function uninstall() {
if (!parent::uninstall() || !$this->unregisterHook('displayTop'))
return false;
return true;
}
public function hookDisplayTop() {
return $this->display(__FILE__, 'views/templates/hook/mimodulo.tpl');
}
Creando la vista
Para la vista deberemos crear un archivo .tpl de smarty, que es el motor de plantillas que utiliza Prestashop. En este caso “mimodulo.tpl” que deberá ir en views/templates/hook .
Para la vista simplemente introducimos un texto traducible dentro de un párrafo:
<p>{l s='Hola mundo'}</p>

Puesta a punto
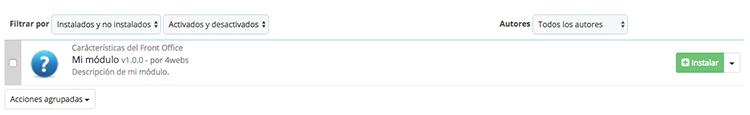
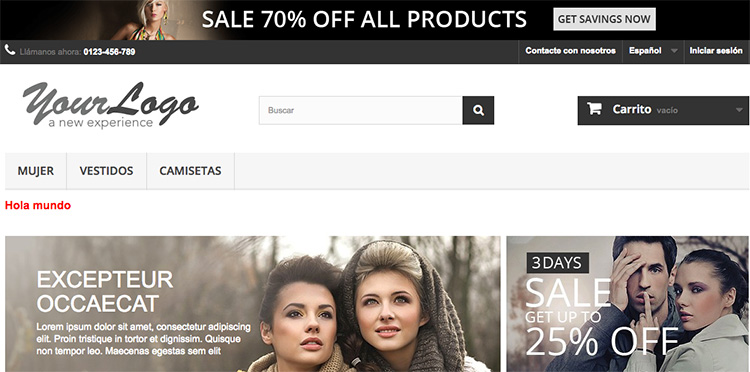
Una vez terminado podemos guardar nuestro módulo en un .zip o subirlo directamente al servidor, en el directorio modules. Podemos comprobar que se encuentra en el backoffice en la lista de módulo e instalarlo. Si vamos a la tienda en la parte superior podemos observar el texto que queríamos mostrar.
Si tienes problemas para instalar cualquiera de nuestros módulos en Prestashop, no dudes en contactar con nosotros que estaremos encantados de ayudarte.
Si hemos seguido todos los pasos anteriores, el resultado sería el siguiente:








Estimados, felicitaciones por el post, trate de hacerlo pero no me aparece el modulo en el listado. ¿como puede hacer debug?