El diseño de un ecommerce es fundamental para alcanzar a los clientes, hacer su experiencia de usuario más agradable y, en definitiva, vender más. Es necesario tratar con mimo las distintas secciones de la página, desde la cabecera al cuerpo general. Uno de los apartados que necesitan más atención es el footer o pie de página: es un elemento que se repite igual por las distintas pestañas y en el que los visitantes deben encontrar la información más relevante.
El pie de página se suele utilizar para insertar enlaces destacados, siendo muy útil si el ecommerce tiene mucho scroll o cuando el usuario navega en él a través de dispositivos móviles, es uno de los puntos más descuidados de una tienda, pero en él podemos incluir información muy relevante que ayudará al usuario a finalizar su pedido o incluso a fidelizarlo.
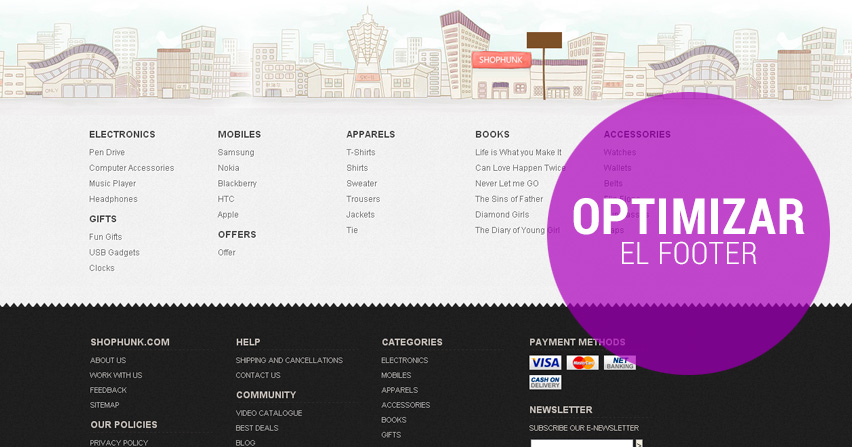
¿Cómo optimizar el footer de tu tienda?
A la hora de diseñar el pie de página de una tienda online, hay que pensar en:
Enlaces esenciales que deben aparecer en el pie de página, estos enlaces deben tener como objeto el fortalecer la confianza del cliente en el sitio en cuestión: para ello, es necesario dar respuesta a las preguntas más habituales que los visitantes se suelen hacer.
- Servicio. Dan respuesta a ¿qué obtengo comprando en esta tienda online? ¿Qué garantías me ofrece? ¿Que tipo de producto ofrecen? ¿Cuanto tardará? ¿Como puedo devolverlo? Es habitual encontrar los enlaces relativos a la página donde se describen los detalles de la entrega, la monitorización de los pedidos, la política de devoluciones, los métodos de pago disponibles y el apartado FAQ (preguntas frecuentes), se trata de dar garantias a los usuarios en aquellos puntos en los que podemos fallar.
- Información sobre la empresa. Los clientes agradecen tener el mayor número de información posible sobre la empresa en la que están realizando sus compras. Es muy aconsejable añadir enlaces a las páginas de contacto, acerca de (donde se encontrará una descripción de la empresa), los valores de la empresa (si procede), geolocalización de las tiendas físicas (si existen), las páginas donde se informa de los derechos de autor de los textos e imágenes de la tienda, el aviso legal y la política de privacidad y de cookies.
- Mapa del sitio. Para facilitarles la navegación por las distintas pestañas del ecommerce.
- Newsletter, puede ser un buen lugar donde introducir la caja para suscribirse a nuestra tienda.
- Enlaces opcionales y que los usuarios buscarán en el pie de página. Gracias a ellos, la navegación resultará más sencilla.
- Categorías del catálogo. Si se coloca un submenú de navegación en el pie de página, se evita que los visitantes tengan que volver a subir para seguir navegando por la página.
- Logotipos “de confianza”, tales como los certificados que se hayan obtenido de seguridad, calidad…, así como los logotipos de los métodos de pago ofertados, pueden generar confianza en el usuario.
Estas son solo algunas recomendaciones. Lo ideal es probar y analizar qué tipo de pie funciona mejor en un ecommerce en concreto. Esto vendrá definido por la experiencia de los usuarios y por la respuesta que den a los cambios.
Lo que si que os recomendamos es que no uséis el footer para llenarlo de enlaces con palabras claves, repetir menús que un montón de enlaces o usarlo para generar texto repetitivo, ya que caeréis en una buena penalización de la cual os será muy dificil salir, siempre trataremos de desarrollar nuestra tienda pensando en el usuario final.