Los microdatos son fragmentos enriquecidos que siguen el formato marcado por SCHEMA.ORG, y al cual los buscadores le dan mucha importancia, parece que se está convirtiendo en algo más que una opción si queremos ir mejorando nuestras posiciones en los buscadores.
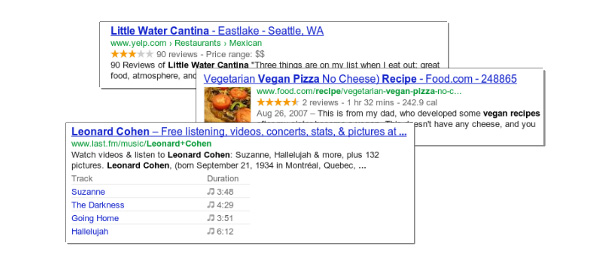
Los microdatos están funcionando muy bien en los blogs y tiendas online, cada artículo veréis que incorpora la imagen del autor (aunque esto es google author), estrellitas con la valoración,precios, etc… Dentro de los microdatos los hay para eventos, artículos, productos, personas, estos son solo algunos, en nuestro caso nos vamos a centrar en el etiquetado de productos según Schema.org, la ventaja de usar los microdatos es que Google comprende rápidamente el contenido de la página y la indexa con una serie de nuevas características que las hacen más relevantes para los clientes.
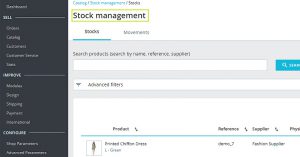
Si queremos incorporar los datos estructurados o microdatos en nuestra tienda Prestashop, nuestro consejo es que no busquéis ningún módulo, esta tarea hay que hacerla a mano, es un proceso artesanal, hemos probado numerosos módulos y os podemos asegurar que los que funcionan para este tema son los de valoración de productos por parte de los clientes o los de comentarios de los clientes, pero para producto no. Si queréis introducir los datos estructurados en los productos, tipo ficha de producto, como la imagen, por ahora no queda más opción que hacerlo a mano, no es complicado pero es un etiquetado laborioso que nos tendrá entretenidos un buen rato buscando donde se encuentran las etiquetas.
Google también incorpora una herramienta para poner los microdatos de forma muy visual y sencilla, aunque por las pruebas que hemos hecho también os decimos que nuestro método funciona mejor, aunque aquí como en todo, cada cual tiene su manual y no todas las tiendas son iguales, lo que a uno le puede funcionar a otro no.
Bueno, pues comencemos a etiquetar los productos, este tutorial es válido para HTML5 por el tipo de etiquetas que usamos. Lo primero que hacemos es usar la etiqueta
«<article>» para indicar donde comienza el producto y donde finaliza, también podéis usar un div, un span o lo que consideréis, la herramienta de Google te recomienda usar span, pero si le haces caso vas a llenar toda la página de spans…

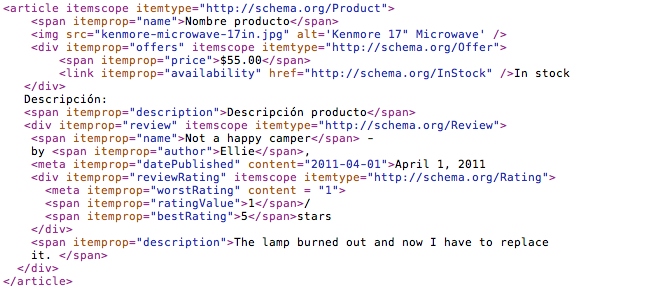
A partir de aquí la etiqueta producto ya está abierta, ahora solo queda ir etiquetando poco a poco las diferentes opciones que nos ofrece schema, nosotros elegimos normalmente
- image -> Foto del producto
- name -> Nombre del producto
- brand-> marca del producto
- IsRelatedTo-> Productos recomendados o relacionados.
- isSimilarTo-> Productos parecidos.
- itemCondition->Estado del producto.
- Offers-> Para indicar el precio del producto.
La forma de etiquetar es muy sencilla, una vez tenemos creado el atributo itemscope, tan solo tenemos que ir marcando los diferentes nombres, buscando en el código HTML donde se imprime los datos, la etiqueta que contienen el nombre, la imagen, el precio o el datos en cuestión que queramos introducir los metadatos.
Si os fijáis en el precio hemos creado un itemscope, por lo que como ves se pueden anidar unos con otros si schema lo permite, una vez estamos dentro ya marcamos el precio.

Pasaría de forma similar con las reviews de productos, una vez hemos creado el atributo “review” ya podremos incluir dentro del contenedor toda la información necesaria que corresponde a las reviews, por lo que como véis es super importante tener a mano todas las etiquetas de Schema para decidir cuales son las que más nos interesan.
También podemos etiquetar mediante organización, muy útil para indicar la ubicación de la empresa, datos de contacto, normalmente los datos que ponemos en el pie de Prestashop podemos aprovechar y etiquetarlo para darle otro uso adicional aparte del de general confianza. De todos es sabido que a Google cada vez le gusta más que las empresas se identifiquen, por lo que si le pasamos esta información muy mascada seguro que será mejor.
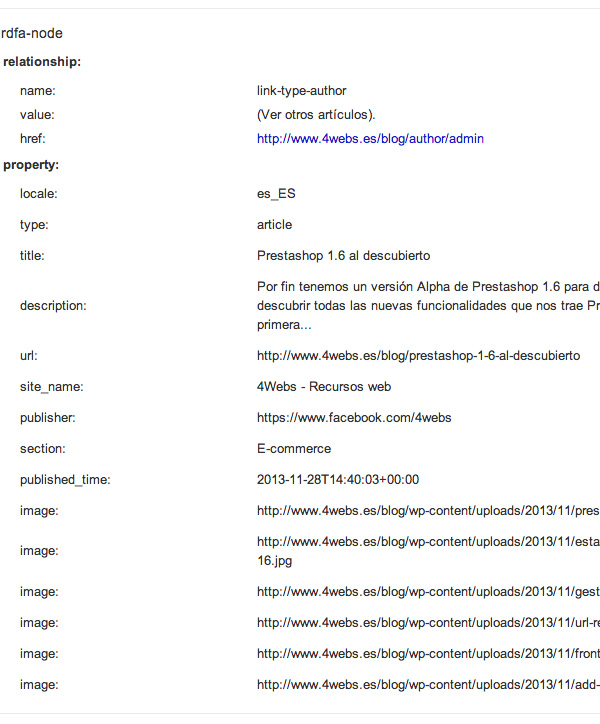
Una vez tenemos etiquetada nuestra página podemos ir al validador de Google para ver si nos ha cogido correctamente toda la información, esta herramienta si que funciona bien, vamos a hacer una prueba por ejemplo con nuestra página del blog para ver si está pasando correctamente la información:

Como véis Google ya sabe quien publica y la información que le estamos pasando, en este caso nos interesa mostrar otra información distinta al de una tienda Prestashop, pero al final el procedimiento y método es similar.

Como habéis visto es sencillo, pero requiere de un tiempo que hay que prestar atención e ir poco a poco etiquetando todos los datos de los productos de la tienda para que Google se los trague.







Buenas su artículo me parecio muy interesante estoy tratando de extraer las variables para luego rellenar estos datos automáticamente cuando se cargue la página de productos.
Mi pregunta es como implemento esto? si lo hago en el head directamente se me mostraría también en páginas donde no se podrán rellenar esos datos autómaticamente.
En mi caso me gustaría mostrarlo en la página de productos y pagina principal.
Espero puedan esclarecer un poco. Gracias.
La forma de hacerlo lo tienes explicado en el blog, entra en schema coge los datos y luego ves etiquetando los datos que creas necesarios en tu tienda prestashop
En el blog no se comenta que archivos editar o que zona en concreto si el header o entre el propio producto. La información es interesante pero podrías completar con esto que te comento. Gracias.
Cada tienda puede requerir unos puntos a etiquetar, es valorar lo que tu deseas etiquetar y revisar el código de schema para ver que debes hacer.
Si no estoy equivocado, me parece que ahora se puede hacer esto desde el webmasters de google, y además es mucho mas sencillo
No es exactamente lo mismo, como te indicamos en el artículo google te ofrece una guía en donde te añade bastante código basura.
Voy a probar a ver si soy capaz de implementarlo en mi tienda online. Un saludo y muy bien explicado el artículo.
El caso es que sigues sin contestar donde se introduce el código o cómo, si en el producto, con un módulo o con qué.
Pero vaya que si dices que GWT de Google mete basura…es que no tiene ni idea
Lo puedes hacer a mano etiquetando el código HTML, o bien desarrollar un módulo y por JSON sacarlo en la cabecera. Lo mejor es que te documentes un poco más para comprender como funciona y saber exactamente y de forma detallada como lo tienes que hacer
Este módulo está muy bien y está completamente automatizado, instalar y listo. Limpia los microdatos que vengan incrustados en tu plantilla y vuelca los microdatos bien formados en el footer de las páginas de tu tienda (Home, Categorías, Productos…)