Parece que Google comienza a cambiar parte de su algoritmo y comienza a premiar aquellas páginas que están bien hechas, en nuestro caso esta técnica la llevamos aplicando desde nuestros inicios, el WPO, Web Performance Optimization no es otra cosa que aumentar el rendimiento de nuestra tienda online para que cargue más rápido, la velocidad de carga es el objetivo, por lo que si la página web os la ha hecho vuestro vecino ya podéis empezar a preocuparos por que estamos seguros que todos los puntos que os vamos a contar a continuación no los ha realizado.
Google como siempre parece que nos marca el ritmo y como debemos desarrollar la páginas. La densidad de palabras, metakeywords y otras técnicas de posicionamiento que se usaban anteriormente ya no tienen la misma influencia para posicionar la página, por el contrario el WPO va adquiriendo más importancia, y la optimización de nuestra página enfocada a la velocidad va cogiendo relevancia y se convierte en uno de los puntos primordiales a la hora de posicionar nuestra página, empresas como Amazon disponen de datos suficientes como para saber que cada 0.1 segundos de retraso en la carga de la página de compra implica una reducción del 1% de los ingresos, o como Facebook cada 0,5 de carga reduce su tráfico un 3% o el mismísimo Google un retardo de 0.4 segundos supone una caída del 0.59% por cada usuario, al final estos datos en sitios que se dedican al comercio electrónico directa o indirectamente, como es el caso de Facebook o Google, supone pérdidas millonarias, podéis ver el informe económico de WPO.
Por la red vemos muchas formas de optimizar WPO principalmente para WordPress, en nuestro caso vamos a enfocarlo un poco más para e-commerce y sobre todo para Prestashop, no por llevar la contraria, sino por que es a lo que nos dedicamos 😉 . El WPO se podría realizar desde el comienzo de desarrollo de la tienda online, pero si ya lo tenemos, con una consultoría adecuada se podrían detectar todos los puntos a optimizar e ir optimizando la tienda poco a poco, la experiencia nos dice que aunque sea desde el comienzo, posteriormente siempre hay puntos a optimizar y mejorar.
Puntos básicos para realizar una optimización WPO:
Reduciendo las Peticiones http en Prestashop:
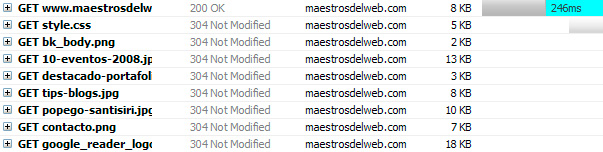
Reducir las peticiones HTTP, una maquetación correcta de la página puede reducir considerablemente la carga, un navegador solo puede realizar X peticiones por segundo, por lo que si juntamos las imágenes en un sprite, por ejemplo las cabeceras, footer, botones y otros elementos que se cargan en todas las páginas podremos reducir fácilmente de 50 peticiones a 1.
En Prestashop por ejemplo tener todos los módulos INSTALADOS aunque no se usen implica una carga considerable, para reducir esta peticiones podemos desinstalar todos los módulos que no usemos, que no es lo mismo que desactivarlos, teniéndolos desactivados que es lo que vemos en muchos casos, implica que Prestashop cargue todas las CSS y JS aunque no se usen. También podremos unificar las CSS de todos los módulos en un único archivo al fin y al cabo una plantilla realizada siempre va a cargar estos elementos, para que queremos cargar 20 css cuando podemos hacerlo en una única o incluir todos estos estilos en el archivo general del tema de Prestashop.
Comprimiendo Estilos y Javascript en Prestashop
Otro punto de una optimización WPO en Prestashop pasaría por comprimir todas las hojas de estilos y JavaScript, en Prestashop esta funcionalidad se puede activar desde “Parámetros Avanzados -> Rendimiento”, en nuestros casos reales hemos encontrado en ocasiones problemas a la hora de realizar esta compresión, ya que a veces falla y corta el archivo a mitad o se come líneas de código. Está funcionalidad lo que hace es, tanto en el HTML, CSS y JavaScript comprimirlo a una única línea borrando espacios y saltos de línea, en el caso que veáis esto, solo os quedará usar un programa externo y subirla al servidor, CODA, Dreamweaver u otros programas de este tipo ya incorporan esta función, importante hacer una copia de seguridad previa.
Cargando JavaScript en el footer.
Por defecto la mayoría de módulos realizados en Prestashop suelen cargar los JS en el header, esto consideramos que es por un hábito de los programadores, en cualquier caso, una buena opción sería modificar todos los módulos que incluyan js para que los cargue al pie de página y de esta forma la funcionalidad se cargue lo último mejorando la experiencia del usuario ya que cargará la parte que ve el usuario primero, igualmente hay que hacer comprobaciones ya que determinados módulos podrían necesitar realizar la carga en el header.
Responsive web al poder
Si uno de los elementos que nos pueden diferenciar del resto de empresas y tiendas online actuales es disponer de una web responsive, el comercio electrónico móvil sigue subiendo a pasos imparables por lo que disponer de una versión que se adapte a los dispositivos y cargue la información necesaria en función del dispositivo mejorará la experiencia de compra considerablemente y si ya incorpora RESS Responsive sería la rehostia…
Optimización de imágenes
Uno de los puntos fuertes que incorpora Prestashop desde sus inicios es la optimización de imágenes, permitiendo crear diferentes tamaños para los diferentes tamaños de producto, es necesario que no escalemos las imágenes por código y lo hagamos a través de esta funcionalidad, en muchos casos habrá que modificar código para que se carguen los arrays con el tamaño adecuado, pero os podemos asegurar que el esfuerzo os hará ganar muchos puntos de cara al buscador y de cara al comprador de vuestra tienda, este punto es uno de los que más se notan.
Cachear la tienda
Aunque Prestashop incorpora su propia cache en ocasiones no siempre es suficiente, podríamos hacer una compresión por gzip o cachear la css añadiendo unas sencillas instrucciones a nuestro httacces, siempre que nuestro servidor incorpore las librerías necesarias para realizar este tipo de operaciones, no esperéis encontrar este tipo de funcionalidad en servidores “económicos”.
Optimiza el código al máximo
Este punto puede ser el más complejo y sería el punto que nos permitirá rizar el rizo, para ellos podremos comprobar arrays, utilizar sentencias for o ir repasando DOM o jquerys para ir optimizando poco a poco los tiempos de carga, adentrarnos en estas optimizaciones requieren de otro artículo y de un nivel avanzado, hoy no es el momento de continuar…
Como véis el trabajo es largo, solo os hemos contado algunas de las más básicas pero si queréis saber más de WPO enfocado totalmente a Prestashop trataremos de adentrarnos en otros artículos sobre este tema, pero si aún así queréis conocer un poquito más sobre WPO os recomendamos una página donde podréis conocer los puntos básicos y otros no tanto, para comenzar a optimizar tu tienda o página web, la web se llama Broserdiet, o la web de Steve Souders autor que publica una buena gran cantidad de libros sobre WPO.
Y tú, ¿ has realizado WPO en tu tienda o conoces otras técnicas para mejorar tu tienda Prestashop?











Hola, te agradecería si me dijeras exactamente dónde puedo especificar el tamaño de las imágenes en prestashop.
GTmetrix me dice que tengo que especificarlo, pero por más que busco, ¡no soy capaz en encontrarlo!
Gracias
pues alguien puede pensar que no es importante pero reducir el número de elementos DOM, puede acelerar mucho el tiempo de carga de un web, ya que el diseño web no solo se basa en lo bonito, sino en lo bien programado que está la web.