Cuando tenemos funcionando una tienda online siempre os decimos que hay que mejorar y para ello la única forma de hacerlo es midiendo, tener cuidado a la hora de medir porque no es coger toda la información que nos llegue, tenemos que tener claro cual es nuestro objetivo y que queremos medir, para ello los mapas de calor pueden ser gran ayuda.
En nuestra caso usamos Analytics para medir conversiones, visitas, diferentes KPIS, y los mapas de calor que es el artículo que nos ocupa hoy ,para medir a nivel funcional, usabilidad y detectar errores por ejemplo…
Entre las herramientas que podemos encontrar en el mercado, tenemos clickTale una de las más potentes y poderosas, Crazyegg es otra de las herramientas de mapas de calor más populares que hay en el mercado. Tenéis otras herramientas que no hemos usado pero que también tienen buena pinta, como son Attention Wizard, Click densidity, algunas de ellas gratuitas, las dos primeras que os hemos recomendado son de pago, Crazzy Egg con un coste de alrededor de 100€ anuales la versión más básica y ClickTale es un poco más caro también va en función de las visitas que tengas en la web.
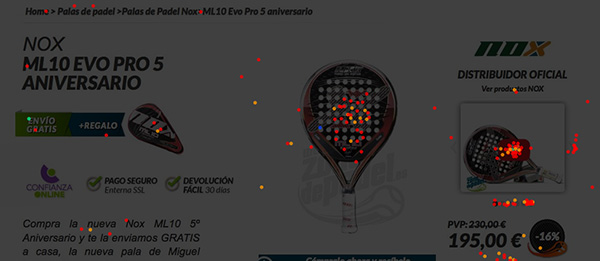
Vamos a ver un ejemplo real de cómo funciona y que información nos puede ofrecer usar mapas de calor, en la captura que os adjunto es donde hemos integrado el mapa de calor, es la ficha de un producto, por motivos de confidencialidad solo hemos mostrado una parte de ella. Este mapa de calor muestra en la tienda las zonas donde los usuarios han hecho click en función de su referido, o sea, en función de donde llegan, en color rojo sería que vienen de otra parte de la tienda, en color amarillo que vienen de un buscador.
Si os fijáis la mayoría de clicks en esta ficha están en la foto de producto, gracias a este mapa pudimos detectar que pese a que la foto cuenta con una imagen grande los usuarios seguían haciendo click en la foto, por lo que hubo que implantar la ampliación de la foto, las bolitas del slider también es otra de las zonas donde suelen pinchar mucho, quieren ver rápidamente las diferentes vistas del producto. La otra zona donde pinchan mucho que no aparece es la zona de las opciones del producto, todos siempre despliegan para ver que opciones tiene el producto. Ha quedado demostrado en esta captura la importancia de la fotografía en ecommerce sobradamente, es donde primero van y donde primero pinchan.

Si os fijáis en el logotipo de la marca, encima de Distribuidor oficial, es un enlace y por lo que podéis comprobar nadie hace click en él, sin embargo abajo aparece un texto de ver otros productos del mismo fabricante, que ese si que pinchan, aquí hay un problema de usabilidad porque nosotros considerábamos que la gente haría click en el logo de la marca pero al no ser así tuvimos que poner el texto que os comentamos.
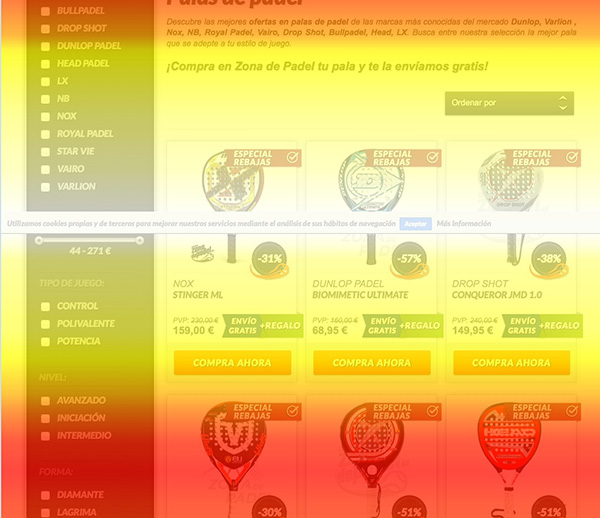
Otra de las utilidades que tiene puede ser para detectar que productos son los que más ven en los listados o que zonas de la web son las que más interesan a nuestros clientes en función del scroll.

Otra de las utilidades que tiene puede ser para detectar que productos son los que más ven en los listados o que zonas de la web son las que más interesan a nuestros clientes en función del scroll. En esta página también usan un filtro de búsqueda que extraer la información mediante analítica es muy complicado pero con los mapas de calor podemos intuir fácilmente cuales son las combinaciones o preferencias de nuestros usuarios. La home de esta tienda se va cambiando cada X tiempo en función de los resultados que vamos obteniendo para ver que acciones son las que funcionan mejor o peor.
Por lo tanto, resumiendo los mapas de calor nos pueden ayudar en temas de usabilidad, en detectar cosas que funciona y cuales no, experiencia de usuario, también para saber que productos, categorías son las más importantes para nuestro usuarios y poder contrastarlo con nuestras visitas.