Entre los cambios que se han ido haciendo recientemente en los algoritmos de Google están los necesarios para dar prioridad a los resultados de búsqueda de páginas que sean “Responsive”, es decir, que estén adaptadas a los dispositivos móviles.
El motivo de estos cambios es que el tráfico de navegación web cada vez se realiza, en primer lugar, a través de los smartphones, pasando la llamada navegación de escritorio a un segundo plano. La mayor parte de los usuarios utilizan el teléfono como se usaba en los últimos años el ordenador. Para navegar, comprar, reservar entradas, buscar todo tipo de información, jugar, comunicarse, y mucho más.
El concepto básico de Mobile First
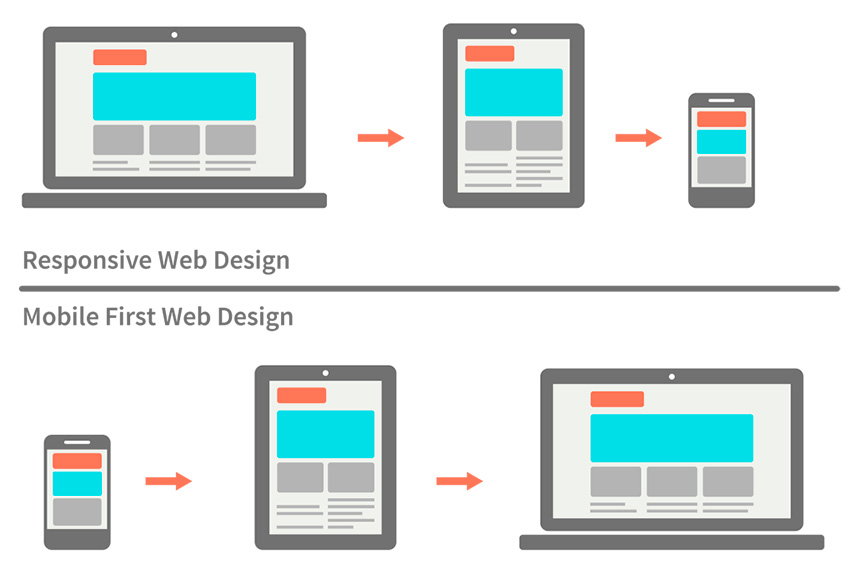
La idea fundamental es comenzar por un diseño que se adapte a los smartphones. En una segunda fase se van haciendo cambios, adaptaciones y agregando funcionalidades para el uso en PC. A esta técnica se la está denominando Mobile First.
Los diseñadores están creando productos que tengan lo necesario para centrarse en el contenido que se ofrece y en la experiencia del usuario, y todo ello para su uso en teléfonos inteligentes.
En su origen, este concepto Mobile First se creó por el diseñador Luke Wroblewski, partiendo de los cambios en la forma en que los usuarios navegan por Internet. Se trata, como vemos, de adaptar el diseño de páginas webs a terminales móviles en el comienzo, para después adaptarlo a las pantallas de ordenador.
Objetivos de Mobile Fist
La finalidad que se persigue con esta nueva forma de hacer es llegar a un mayor número de usuarios, y también centrar el contenido de los diseños que se crean para que sean mucho más funcional.
Hay que recordar que otro concepto que se ha estado utilizando últimamente es Web responsive. En este caso la idea es la contraria de Mobile First. Es decir, en los diseños web responsive, en primer lugar se desarrolla la versión de escritorio para ordenadores y después se realizan las adaptaciones necesarias para que los contenidos se puedan visualizar en pantallas más reducidas.

El objetivo de Web Responsive es la visualización eficaz de un mismo sitio web en diferentes dispositivos, sean ordenadores, teléfonos inteligentes o tablets. Las imágenes contenidos son fluidas y se reduce el tiempo de generación de los diseños, evitando contenidos duplicados y optimizando recursos.
Coexistencia de ambas fórmulas
Teniendo en cuenta lo anterior, ¿qué debemos elegir, Mobile First o Web Responsive? El debate existente se basa, entre otras cosas, en el tamaño de pantalla que se considera ideal para la adaptación de los contenidos.
Son dos tipos diferentes de argumentación. La que se basa en el dispositivo, la rapidez de uso y la funcionalidad del concepto “mobile”, referida al acceso a contenidos e información, y por otra parte la importancia de la pantalla y su tamaño. ¿Centrar nuestra atención en los dispositivos o en las pantallas? Incluso aplicaciones de mensajería instantánea que todos utilizamos, como es el caso de WhatsApp están desarrollando sus aplicaciones para pantallas grandes.
En cualquier caso, la realidad se impone. Y los datos que indican el cambio de usuarios en cuanto a la forma de acceder a Internet, son cada vez más contundentes. El concepto “mobile” parece imparable. Los móviles están presentes en la vida de todos y de cada uno de nosotros; y es algo que debemos tener en cuenta.
La optimización del diseño
Mobile first es una tendencia actual de diseños, que se aplica para la creación de aplicaciones y de páginas. Todo ello orientado a mejorar la experiencia de diseño en los móviles.
Esta tendencia se dirige a conseguir que el sitio web que se quiere mostrar, o los productos o servicios que se ofrecen, tengan una óptima apariencia visual, y la navegación por ellos sea más efectiva. Es obligado priorizar los contenidos que se consideran realmente importantes, eliminando todo lo demás. Con ello, la interfaz móvil será más funcional y el usuario encontrará, de forma rápida y sencilla, lo que está buscando.
Un ejemplo conocido
Para ver en un ejemplo lo que significa Mobile First, podemos basarnos en una de las aplicaciones más conocidas: PayPal. Esta plataforma ha ido desarrollando una app para los móviles de aspecto minimalista, pero cien por cien funcional. No tiene una amplia variedad de opciones, pero las acciones principales, las que casi todo el mundo utiliza de PayPal, se llevan a cabo de una forma sencilla y muy rápida a través del móvil.

En la versión para tablets el diseño de la aplicación de PayPal es diferente y se ofrecen muchas más opciones. Y si nos vamos a su web principal, a través de nuestro PC, la gama de opciones se incrementa. Esta es la clave del concepto Mobile First.
Caracteres fundamentales del diseño web móvil
Para terminar este repaso de lo que significa Mobile First, veremos las claves para un diseño eficaz en aplicaciones para móviles:
- Se prioriza lo esencial.
- La programación se configura solo con lo necesario, optimizando y reduciendo los tiempos de diseño.
- La finalidad es conseguir el máximo rendimiento en la navegación móvil.
- No se utilizan imágenes de gran tamaño ni demasiada información secundaria.
- La información principal debe tener un acceso rápido y sencillo.
- Se incluyen reducciones en el código fuente.
- En el aspecto más técnico, las Webs se programan sobre todo en HTML5, evitando otras opciones, como JavaScript.





Me ha gustado mucho el artículo y me parece que va a estar muy presente en 2018 después de que Google anunciase que va a tener en cuenta mucho más a partir de ahora la configuración movil de las webs que las desktop.
Mi pregunta, ¿cómo puede ser que no haya casi ningún theme mobile first para Prestashop a Octubre 2017 ?