Todo el mundo ha abierto alguna vez una página web desde un teléfono móvil o tablet, pero no siempre la página web está ajustada para dispositivos móviles y se ve desproporcionada. La gran mayoría de las empresas cuentan con una página web donde vender sus productos y servicios. Sin embargo, no todas cuentan con un logo basado en el diseño responsive que le permita al consumidor visualizarlo desde dispositivos móviles.
Del mismo modo, los usuarios no navegan igual desde un móvil o una tablet que desde un PC. Por ejemplo, cuando se utiliza el ordenador para navegar por internet se usa el ratón para hacer clic sobre cualquier elemento; mientras que en un dispositivo móvil, se maneja con toques táctiles. La importancia de los logos y páginas web responsive radica en que cada día son más los usuarios que realizan compras de productos y servicios a través de dispositivos móviles, por lo tanto no es lo mismo ver un logotipo en un ordenador que en un móvil, en un móvil el logotipo debe poder adaptarse a otro tipo de dispositivo, normalmente una versión reducida del mismo donde quede resprentada e identificada la marca.

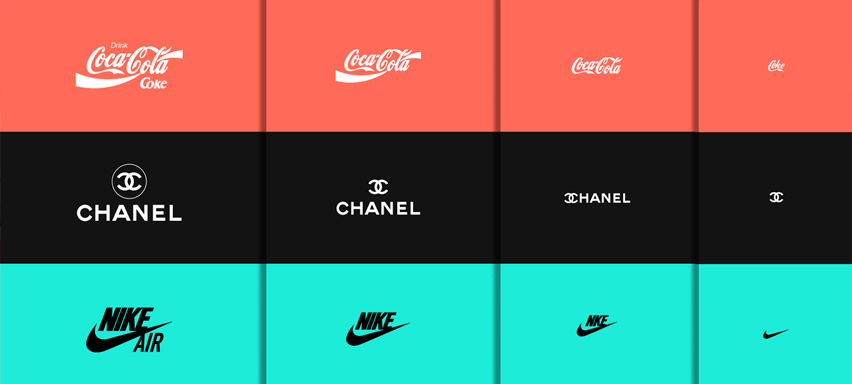
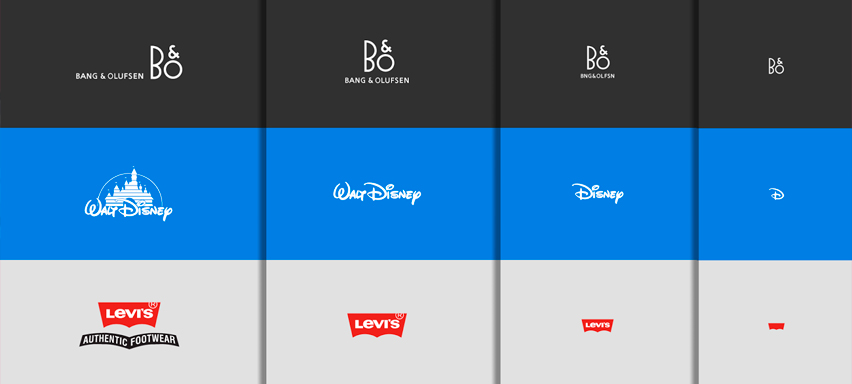
Los logos responsive, tal como podéis ver en las imágenes, han sido estudiados minuciosamente para el escenario planteado. El espacio y el tamaño que disponemos en cada dispositivo cambia radicalmente, y no podemos pretender, en muchos casos, incluir todos los elementos del cual se componen, por lo tanto en estos casos, de Joe Harrison, ha sabido reducirlos para que el usuario sepa en todo momento de que marca hablamos, Nike, Coca-Cola, Channel, Walt Disney, son solo algunos de sus grandes clientes donde podemos observar a la perfección este trabajo, si queréis verlo por vosotros mismo tenéis la página de Responsive Logos, donde podréis hacer pruebas.
El ejemplo más claro podría estar en el logo responsive de Walt-Disney, la versión completa con el castillo, la siguiente versión prescinde del castillo, sería una buena opción para tablets, la siguiente versión se vé solo la palabra Disney, muy buena opción para móviles con gran resolución o tablets en formato vertical. Y por último, tenemos la D, una versión para móviles.
Aunque siempre existirán sus detractores, ya que la marca o el diseño del logo, de la misma sufre variaciones que no siempre están al gusto del resto de personas o profesionales del sector. Volviendo al mismo ejemplo, la D de Disney, puede que no identifique a la marca si no está en el contexto adecuado, esto aplicado a pequeñas empresas puede ser un problema, si la marca no está bien trabajada o no tiene la difusión necesaria, puede que sea contrapoducente ya que no será reconocida.
Además, las páginas web responsive reciben hasta el doble de visitas que una página web tradicional, esto se debe a que los usuarios utilizan cada vez más los dispositivos móviles para realizar cualquier tipo de compra. En definitiva, es de suma importancia que la página tenga un buen diseño y sea fácil de usar, ya que el usuario de hoy en día no tiene tiempo que perder y si la página web es difícil de utilizar la cerrará sin esperar, y por supuesto, todos los elementos que la componen, incluido el logotipo, deben ser acordes.
¿Estamos ante una nueva moda o ante una necesidad?