Hoy os daré una serie de consejos o guia para realizar envios de newsletters correctamente a nuestros suscriptores, no entramos en como se debe diseñar un boletín, sino una serie de pautas que deberiamos seguir para que vuestras newsletter puedan visualizarse correctamente.
1. Sé directo , no distraigas la atención del lector.
Hoy en día recibimos una gran cantidad de correo electrónico de spam, por lo que tenemos que ser directos y atraer la atención del lector con un buen encabezado y buenos titulares, no introduzcas más información de la necesaría ya que es posible que nuestro usuario la próxima vez que la reciba ni siquiera se moleste en abrirla.
2. Respeta a tus suscriptores.
Recuerda que es muy importante que los receptores de los correos electrónicos nos hayan dado su autorización para enviarles información. Y por supuesto, todas las newsletter deben incluir links para darse de baja de manera sencilla. Que un suscriptor reciba continuamente correos de una empresa que no desea o con información irrelevante , lo único que va a originar es una mala impresión o quejas de spam.
3. Código HTML sin CSS.
En este sentido nuestros boletines deben estar diseñados como haciamos antiguamente las páginas web, debemos tener en cuenta que cada suscriptor puede tener un cliente de correo diferente, con opciones diferentes, por lo que aunque nosotros lo veamos bien , otros pueden verlo mal. Bienvenidos a los años 90 , rescatemos las tablas, podemos diseñar con div, aunque generalmente deberiamos hacerlo con tablas, ya que con divs, si tenemos que hacer flotar ciertos elementos podemos encontrar dificultades y se podría interpretar diferente según el cliente de correo que estemos usando.
Muy importante usar estilos CSS en linea, no podemos vincular los estilos a hojas externas, hay una herramienta css ,que nos puede ayudar para insertar los estilos online.
3.Incluir texto plano o sin formato.
Debemos incluir en nuestras newsletter texto sin formato o plano, ya que pueden haber clientes de correo que sean muy antiguos y no puedan leer correctamente nuestras newsletter. Vendría a ser lo mismo a escribir en un txt, en el cual no podemos seleccionar el tipo de letra, ni el tamaño, ni el color.
4. Recuerda subir las imágenes a un servidor.
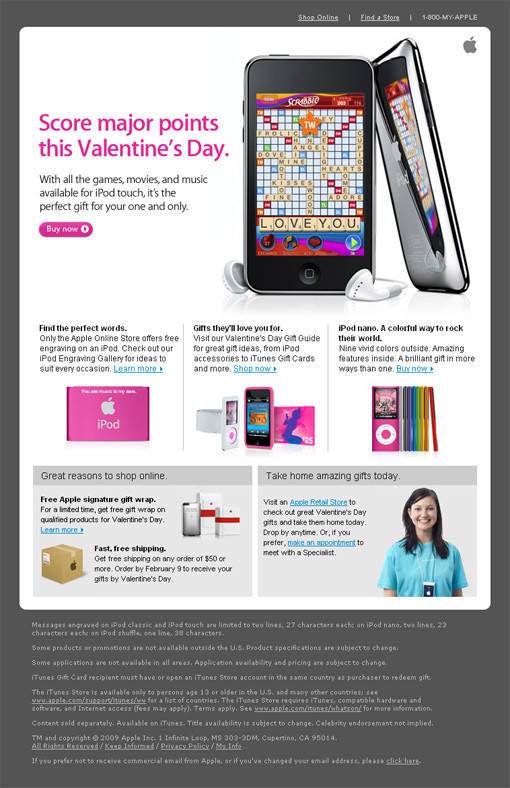
Recuerda que las imagenes deber estar alojadas en un servidor para que el suscriptor pueda visualizarla. Si nos fijamos en la siguiente imagen, veremos que aparece completamente en negro, esto es debido a que el diseñador realizó la newsletter y aunque en local (en su ordenador), se visualizaba correctamente, al realizar el envio el suscriptor no ha podido visualizarla correctamente porque no tenía las imagenes. Por tanto, es muy importante que todas las imágenes incluidas en nuestras newsletters posean rutas absolutas.
esto es debido a que el diseñador realizó la newsletter y aunque en local (en su ordenador), se visualizaba correctamente, al realizar el envio el suscriptor no ha podido visualizarla correctamente porque no tenía las imagenes. Por tanto, es muy importante que todas las imágenes incluidas en nuestras newsletters posean rutas absolutas.
Por ejemplo. <img src=»www.dominio.com/imagen.jpg» />
Debemos recordar que aunque realicemos correctamente el proceso de inclusión de imagenes en nuestros boletines, el suscriptor puede tener desactivado el código html o puede ser que no acepte la descarga de imagenes a su ordenador, por lo que seguirá visualizandose incorrectamente.
Por último le aconsejamos seguir estas pautas:
- Evite las imágenes de contenido importante, como titulares, los enlaces.
- Debería agregar un enlace a una versión web de su boletín informativo (por si el suscriptor no la visualiza correctamente).
- Intentar que los destinatarios te añadan a su libreta de direcciones o lista de correo seguro.
- Utilice el atributo alt para todas las imágenes.
- Especificar la altura y la anchura de las imágenes para asegurarse de que los marcadores de posición en blanco no descuadren el diseño.
- Recomendable usar imágenes en formato .jpg o .gif evitanto utilizar .png
5.Por último recuerde probar su boletín antes de enviarlo a sus suscriptores.
Es imprescindible que realice las pruebas necesarias para comprobar que las correos se reciben correctamente, pasan los filtros de spam y que nuestro diseño se visualiza correctamente en diferentes clientes de correo.