Si tienes una tienda online sabrás que la velocidad es uno de los factores de posicionamiento, y por supuesto, uno de los factores que pueden aumentar nuestras ventas.
Por lo tanto, no debemos descuidarla, hoy queremos enseñarte algunas de las buenas prácticas para mejorar la velocidad de Prestashop 1.7 y que funcione como un cohete.
Aumentar la velocidad de carga de Prestashop
Aumentar la velocidad de carga de Prestashop no tiene trucos, se basa en seguir la guía de buenas prácticas de Prestashop.
En el caso que usemos plantillas, lo mejor es usar las de la Addons, ya que pasan controles de calidad, por lo menos a nivel de seguridad, aunque por desgracia la gran mayoría, por no decir todas son bastante lentas, por lo que no quedará otra cosa que ponernos manos a la obra y mejorar la velocidad de carga de Prestashop.
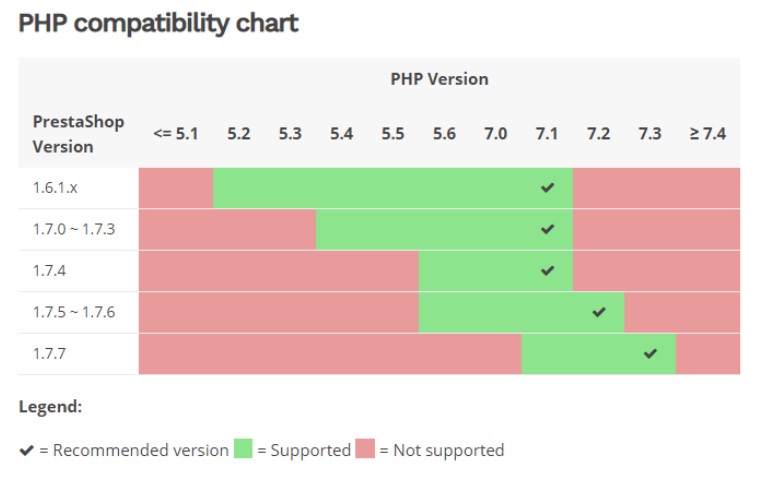
Actualiza tu servidor a la última versión de Php 7
Es importante tener actualizada la versión de php de tu servidor a la últimas versiones de Php 7. Si trabajas con una versión antigua y actualizas debes tener en cuenta que es probable que tengas que actualizar, o tocar partes de la tiend,a o módulos, para que todo siga funcionando normalmente.
Todas las versiones de Prestashop 1.6.1 o superior son compatibles con php 7.
La configuración recomendada de php por Prestashop es la siguiente:
Realpath:
realpath_cache_size = 4096k realpath_cache_ttl = 600
Opcache:
opcache.enable=1 opcache.enable_cli=0 opcache.memory_consumption=256 opcache.interned_strings_buffer=32 opcache.max_accelerated_files=16229 opcache.max_wasted_percentage=10 opcache.revalidate_freq=60 opcache.fast_shutdown=1 opcache.enable_file_override=0 opcache.max_file_size=0
Vaciado de Opcache si realizamos modificaciones en código:
opcache.validate_timestamps=0 opcache.revalidate_path=0
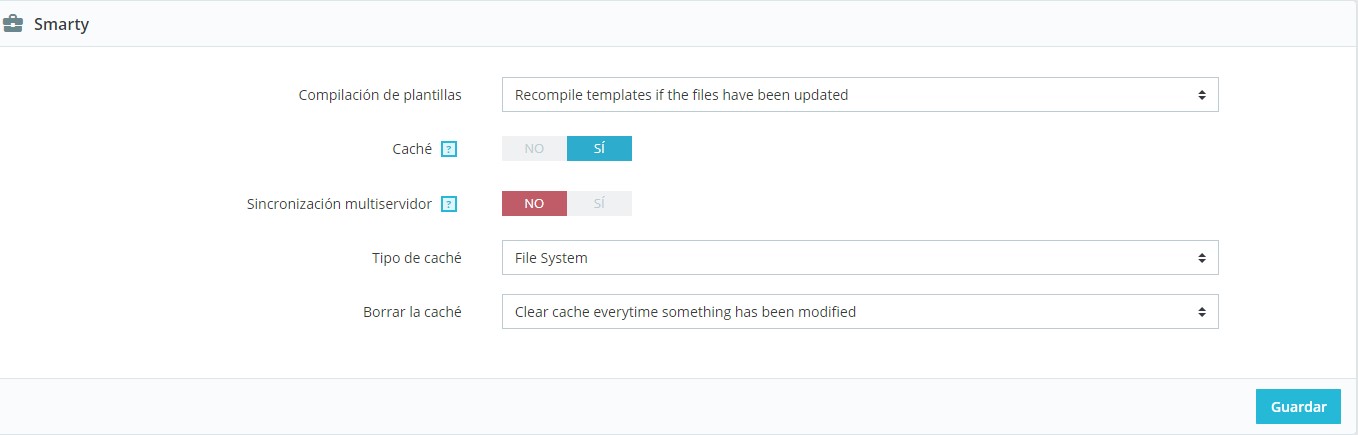
Activa la caché de Prestashop
Punto bastante importante y que es muy sencillo de configurar en Prestashop, activando la caché de Prestashop el rendimiento aumentará considerablemente.
- Parámetros avanzados -> Rendimiento
Aquí tan solo debemos activar la caché y dejar la configuración como os dejamos a continuación:

El resto de opciones de la pantalla de rendimiento lo podéis dejar tal como está, más adelante os indicaremos configuraciones adicionales de estas opciones.
Optimizar la base de datos
Las bases de datos suelen tener un problema bastante común en Prestashop, sobre todos los módulos de analítica interna, que además de no funcionar muy bien tenemos opciones mejores externas como Google Analytics, ya que estos módulo son grandes consumidores de recursos.
El otro problema que tiene Prestashop, son los carritos y conexiones que hacen las visitas de los usuarios, con el paso del tiempo estas tablas van acumulando información que en la mayoría de los casos no sirven para nada, y con el paso del tiempo pueden ocupar gibas.
Es recomendable vaciarlas cada cierto tiempo, si no te quieres complicar la vida, lo mejor es usar nuestro módulo de optimizador de Prestashop. Este módulo se encarga de hacer la limpieza de todas estas tablas con un solo clic, lo podrás ejecutar solo sobre las tablas que queramos, o todas las que consideramos nosotros que llenan la base de datos.
Evitar el uso de plantillas
Las plantillas tienen muchas ventajas, entre las que podemos destacar dos cualidades, precio y funcionalidad.
Si buscas que sea económico (motivo principal), rápido de montar , que sea bonito, tenga un montón de funciones, entonces debes usar una plantilla. Si intentas optimizar este tipo de plantillas el trabajo en horas va a ser muy grande, ya que por norma general duplican js, css, y añaden un montón de librerías. Al final lo que hacen es relentizar el funcionamiento. Y posiblemente, muchas de estas funciones no las uses en la vida…
La forma correcta de trabajar es a partir de la plantilla nativa de Prestashop, se trata de hacer un diseño a medida, con sus versiones responsive adaptadas a medida, todas las pantallas se trabajan de forma individual, así es como trabajamos en 4webs.
Desventajas de trabajar con una plantilla a medida:
- Coste de proyecto.
- Mayor número de horas.
Ventajas:
- Control casi total de la velocidad.
- Adaptado a las necesidades reales del cliente.
- Se controlan de forma individual las versiones de tablets, pc y móvil.
- Se controlan las librerías por pantallas de forma individual.
- Se reduce el núnero de peticiones de forma considerable al servidor.
Usar HTTP2
Usar http2 aumenta la velocidad de forma considerable. Es más rápido en realizar la carga de recursos y permite cargar varios recursos a la vez, mientras que http1 lo hace de forma secuencial, uno a uno.
La reducción de tiempos en usar el protocolo https2 puede llegar a estar entre un 40-55%, lo cual es mucho…
La activación es sencilla a nivel servidor, pero hay que revisar que luego la plantilla cargue bien y no presente problemas.
Gestionar correctamente las imágenes
Las imágenes son uno de los factores que más relentizan una web, por eso os recomendamos:
- Usar el menor número de imágenes.
- Bajar la calidad de Prestashop al 80-90% de calidad.
- Usar librerías que carguen conforme se va realizando scroll, Google lo recomienda, Lazyload.
- Revisar los tamaños de los grids de listados y comprobar que carguen las medidas correctas.
- Usar sprites para los elementos que cargan en cabeceras, footer y otros elementos que se repiten de forma continuada.
- Optimizar aquellas imágenes que son estáticas como banners, sliders o similar.
Como veis el trabajo de optimizar es necesario, ya que muchos de los errores que comenten muchos dueños de tiendas es subir imágenes directas de proveedor, sin revisar tamaños y sin revisar el peso de la misma.
Optimizar los CSS y JS
Los CSS y JS hay que optimizarlos, lo normal es reducir al máximo estos archivos, unificando estilos y tratando de no duplicar clases ya usadas anteriormente, es una de las recomendaciones que hace Google.
El otro punto que se puede mejorar en este punto, es tratar de cargar las librerías en las páginas donde realmente se usan, es decir, no tiene sentido cargar en toda la web un CSS o JS que solamente se usa en la página de producto. Para ello, tendréis que ir revisando punto a punto cada módulo y cada archivo donde debe cargar los archivos correctos.
Aumentar la velocidad de Prestashop es posible
Como habéis visto, es posible aumentar la velocidad de Prestashop, ya sea con una plantilla o con un diseño a medida, eso sí, son bastantes horas realizar estas mejoras, realizar pruebas y volver a optimizar hasta llegar a los valores de carga que consideremos óptimos.
En 4webs la optimización de carga de Prestashop es uno de los trabajos más demandados, y aunque no es barato los beneficios de la velocidad son muchísimos.
Os esperamos!