Primer paso de optimización SEO, la arquitectura, Google nos ha dejado claro con sus últimos cambios que empezamos a pensar en los usuarios, o, el contenido cada vez será más complicado de encontrar.
Ya no solo por parte del buscador si no por parte de los clientes, de esto trata la arquitectura web.
Que el usuario y el buscador, sean capaces de encontrar la información que buscan en el menor número de pasos o clicks posibles.
Tabla de Contenidos
Tipos de arquitecturas en páginas web
Actualizado en Marzo 2019 documento original de 2013. La arquitectura de un ecommerce es clave para el éxito de la tienda, debemos conocer los diferentes tipos de arquitecturas que existen:
- Arquitectura vertical
- Arquitectura plana
- Arquitectura de Silos
- Arquitectura All Link Structure
- Arquitectura a medida
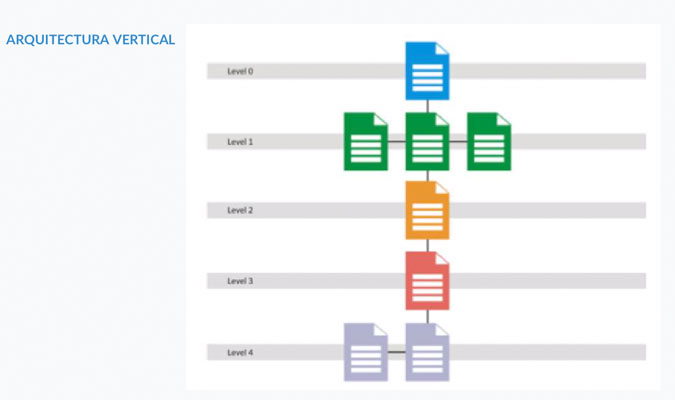
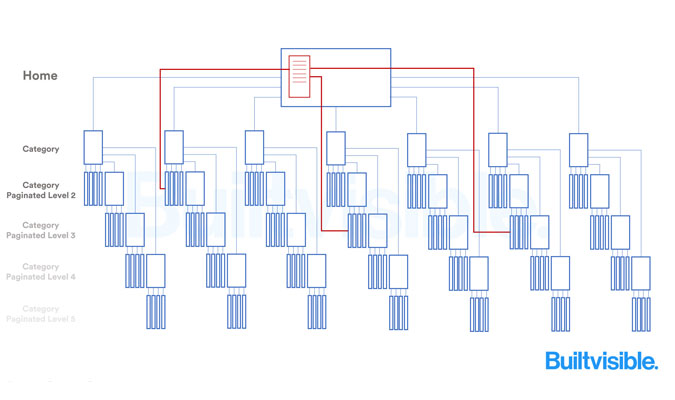
De arriba a abajo, Arquitectura Vertical

En la arquitectura vertical, no podemos pasar autoridad de una categoría a otra con diferente semántica, solo podemos pasar los links de arriba abajo, es decir, en vertical.
De la home pasaríamos al nivel 1, del nivel 1 al nivel 2 y de ahí a los productos, siempre que todas tengan la misma estructura.
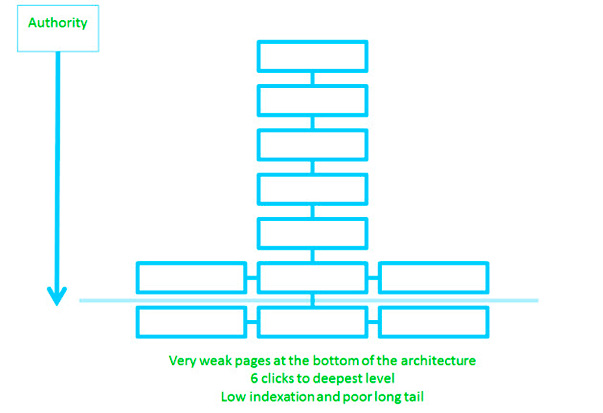
El problema de este tipo de arquitectura es que a Google le cuesta mucho llegar a las páginas más profundas, solo sería recomendable para sitios muy pequeños, ya que la autoridad solo se pasa a las páginas de primer nivel.

Como veis en el gráfico para llegar al producto hay que realizar alrededor de 6 clicks, esto es una barbaridad, en los tiempos que corren una distancia tan larga desde la home en un sitio de e-commerce puede suponer la perdida de muchas ventas o estar enterrados en el buscador.
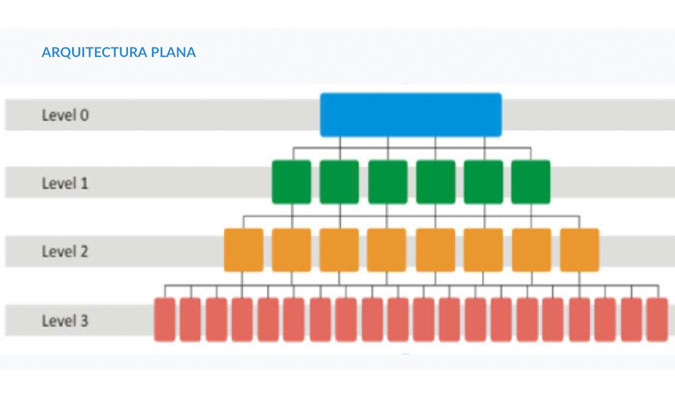
Completa, Arquitectura plana

En una arquitectura plana la autoridad se va transmitiendo conforme vamos avanzando a niveles más profundos, de forma horizontal o vertical, siendo el nivel cero la home, es la arquitectura que recomienda Google.
Del nivel 0 pasaríamos al nivel 1, del nivel 1 al nivel 2, y así sucesivamente hasta llegar a los productos y todas ellas pueden enlazarse entre sí.
Como recomendaciones importantes:
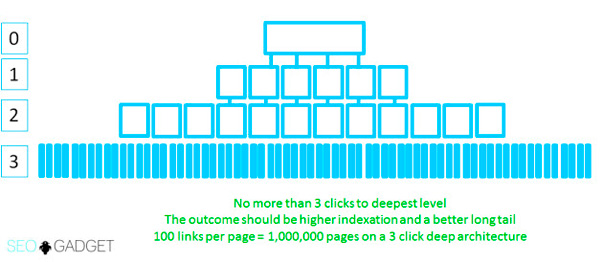
- Google recomienda no más de 4 niveles.
- No más de 100 enlaces por cada una de las páginas de cada nivel, eso quiere decir que según indica Google siguiendo este proceso podríamos llegar hasta el millón de páginas internas.
Es decir, para llegar al millón de páginas:
- Nivel 1: 100 páginas.
- Nivel 2: 10.000 páginas.
- Nivel 3: 1.000.000 páginas.
La autoridad o pagerank se va repartiendo entre los diferentes niveles, y conforme vamos bajando de nivel se va disminuyendo la autoridad, por lo que estructurarla correctamente es primordial.
Esto, está claro que es una recomendación porque te encontrarás sitios con más de 100 enlaces en la home, podríamos decir que lo normal serían más de 500, casi todos los están haciendo mal.
Por lo tanto, tenemos que tratar de conseguir idear todas nuestras categorías con el mínimo de niveles posibles, tratar de conseguir una arquitectura plana, es la opción recomendada para cualquier tienda online.
La autoridad o pagerank se va repartiendo entre los diferentes niveles, y conforme vamos bajando de nivel se va disminuyendo la autoridad, por lo que estructurarla correctamente es primordial.

Por el contrario, el objetivo como os hemos explicado anteriormente es conseguir una estructura plana, reduciendo los clicks a un máximo de 3, por ejemplo una estructura adecuada, sería:
- HOME-> Categoría-> Producto.
O bien en el caso que no sea posible tendríamos un click más:
- Home -> Categoría -> Categoría específica -> Producto.
Esto puede originar que muchos productos de nuestra tienda no estén interconectados o relacionados, para solucionar este problema y que el usuario pueda seguir navegando por el mismo nivel.
Podemos relacionar los productos en la misma ficha de producto con ventas cruzadas, por ejemplo, otros clientes compraron, productos de la misma categorías, productos relacionados, de esta manera otros productos importantes podrán tener una navegación en el mismo nivel.
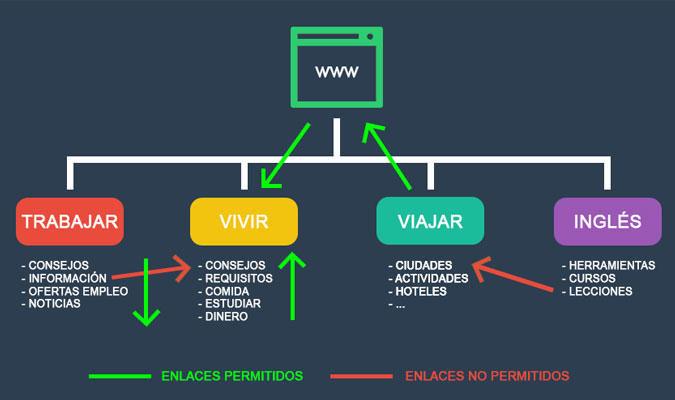
Por temáticas, Arquitectura Silo

La Arquitectura SILO, es otra de las arquitecturas que están de moda, para explicarlo de forma rápida lo podríamos definir como una mezcla de la Vertical y la plana.
Es decir, partimos de las categorías principales, y cada una de ellas solo enlazan a los contenidos que tienen relación con esa temática.
No podríamos invadir las otras temáticas de la web, de esta forma Google entiende exactamente el contenido de cada una de ellas, son como autopistas de la información, lo tenéis super bien explicado en el blog de nosinmiscookies.com.
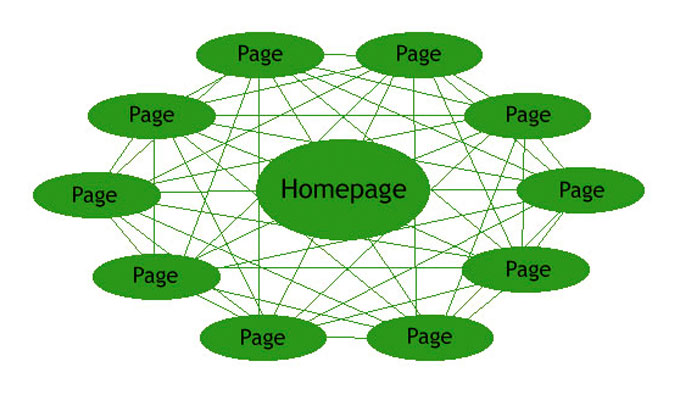
Caótica, Arquitectura All Link Structure

Esta arquitectura creo que es la más usada junto con la vertical, y la peor de todas, aquí todo vale, todo se enlaza con todo, el Kaos!!
La usan muchas tiendas porque no saben lo que deben hacer, entonces comienzan a enlazar todas las categorías desde la home, desde las categorías, etc. ¿Qué ocurre? Que Google no entiende nada y al final no funciona.
A medida, Arquitectura a doc

Este tipo de arquitectura funciona muy bien en ecommerce, se parte de las categorías principales, y las más importantes que consideremos. Incluso se potencian aquellas categorías o productos que en temporada necesitemos potenciarlas.
Sería una estructura plana y de silos mezclada, y es posiblemente la que sería más recomendada o potente en estos momentos, no hay ninguna restricción, el enlazado dependerá de nuestras necesidades en función de la semántica de cada página.
Lo tenéis explicado de forma muy detallada en la página de Builtvisible, eso sí en inglés.
La distribución de las Keywords
Una vez definida la arquitectura de manera correcta será más fácil hacer una elección correcta de nuestras palabras clave, tendremos una distribución de las páginas principales de la tienda.
- Home -> Colocaremos las palabras más relevantes de búsqueda o términos principales del negocio, generalmente palabras de marca o de tienda….
- Categoría-> Definiríamos aquellas palabras principales o secundarías que definen el negocio, en esta sección entendemos que también se puede ubicar una página de marcas en cuyo caso serían las propias de la marca y las relacionadas.
- Producto-> Las palabras específicas del producto, del producto con la marca o palabras relacionadas con el producto (Long tail)
Recordar que es importante tener claro que en muchas situaciones una página solo podrá posicionarse por unas determinadas keywords, es importante que no malgastéis recursos en intentar posicionar en la home todas vuestras palabras clave.
El objetivo es posicionar la home e ir transmitiendo la autoridad al resto de categorías para llegar finalmente al producto, como veis en el caso de 6 niveles, tener que ir transmitiendo la autoridad original, que poco a poco va a ir perdiendo relevancia.
Puede parecer sencillo, pero nuestra experiencia nos demuestra que los clientes en muchas ocasiones tienen auténticos laberintos para llegar al producto.
¿Y vosotros, como tenéis organizadas vuestras categorías?



Sí señor, muy didáctico. Habéis escrito un artículo mega completo de cómo se puede organizar la arquitectura de la información en tiendas online. Creo que sería interesante añadir herramientas de apoyo a la hora de crear la arquitectura de un sitio web. En plan herramientas para hacer sitemaps, herramientas para hacer test de cómo organizarla…
Pero muy top. Digno de cualquier programa de formación para desarrolladores web.
Un saludo