Os voy a contar las herramientas que suelo usar cuando nos encargan una página web desde cero, sin plantilla, y tenemos que optimizar todos los puntos necesarios para mejorar el rendimiento de una página web, o sea, optimizar una web.
Tabla de Contenidos
¿Qué son las herramientas web?
Las herramientas web son aplicaciones, webs o plugins que nos permiten analizar una página web, desde la forma en la que se ha desarrollado, la velocidad, errores, u otros aspectos técnicos relacionados con el SEO, o el marketing.
Por lo tanto, estas herramientas nos permiten ahorrar muchoo tiempo, y si las sabemos usar, incluso podemos automatizar procesos para tener monitorizada nuestra web en todo momento.
Y estas son mis favoritas:
Google Mobile friendly
Es la herramienta que ha sacado Google para comprobar que una página funciona bien en móvil, Google Mobile Friendly a día de hoy imprescindible.
Tenemos una vista de previa de como ve la web exactamente el rastreador, de esta forma podremos saber si se cargan todas las partes de una web, principal problema de muchas tiendas, y de porque el buscador no rastrea bien todo el sitio.
Prueba de Micro Datos
Es la nueva herramienta de micro datos, nos va a permitir saber si le estamos pasando correctamente todos los marcados de schema correctamente, si hay errores, y como corregirlos, otra que se convierte en un imprescindible si queremos trabajar la web semántica.
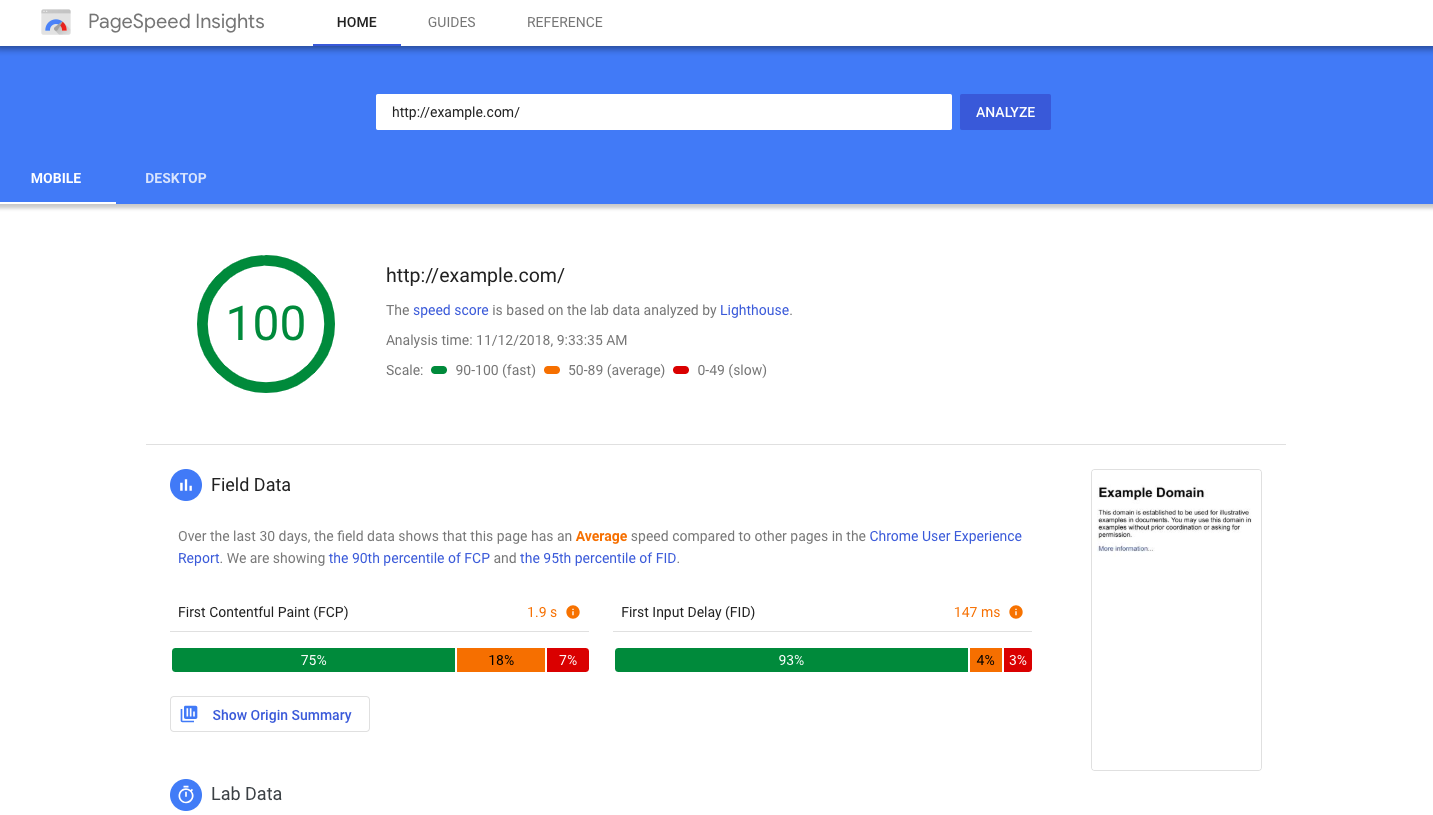
Page speed
Que la velocidad de carga es un criterio de posicionamiento ya nadie lo pone en duda, con la herramienta de Page Speed podremos validar los errores que tengamos en la web y nos indicará como solucionarlo. Ya incluye el FCP, LCP y CLS, si no sabes lo que es , os dejo un link donde lo explica, imprescindible corregir estas métricas para tener una buena puntación y seguir las directrices de calidad de Google.

Herramienta AMP
Como bien sabéis, la tecnología AMP permite la visualización de los contenidos en móviles con una versión exclusiva de tu web, permite que se minimicen los recursos y sean más rápidas la carga del contenido. Es una tecnología muy usada sobre todo en los medios… si quieres comprobar que la página funciona bien con esta tecnología, puedes usar la herramienta oficial de Google para AMP.
W3C
La W3C es la página por excelencia con las normas de desarrollo, cualquier página debería validar según esta normativa, ya que valora el uso correcto de las etiquetas, la accesibilidad y corrige errores en etiquetas que hayamos podido cometer y no nos hayamos dado cuenta.
Lighthouse
Lighthouse es una extensión para Chrome o Firefox, es muy parecida a la de Page Speed de Google, pero nos dará un poco más de información acerca de usabilidad, accesibilidad, velocidad y buenas prácticas de desarrollo. Si la combinas con la de Page Speed tendrás una web perfecta de carga.
Search console
Una vez tengamos la web lanzada es imprescindible darla de alta en Search Console, con esta herramienta podremos vincular los mapas del sitio, ver errores de velocidad, de micro datos, en definitiva, todas las métricas y errores que tengamos en la web aparecerán aquí conforme el buscador vaya rastreando nuestra web.
Google Analytics
Medir es imprescindible si queremos mejorar, y conocer a nuestros usuarios es otra de las partes que tenemos que controlar, aunque tenemos otras alternativas, como Yandex, nos seguimos quedando con el servicio gratuito de Analytics, ya que nos dá muchas opciones de personalización, y ya la conocemos…
Semrush
Semrush se ha convertido en la navaja suiza para todo, nos sirve para monitorizar keywords, para encontrar errores en nuestra página web, para que nos ayude con nuevos temas de nuestra web, para estudiar a la competencia, es una herramienta que si tuviera un negocio online la pagaría… si queréis probarla gratis durante 7 días os dejo un enlace.
Webpagetest
Webpagetest es una herramienta que nos gusta mucho, y que nos dá mucha información acerca de la velocidad de nuestra web, métricas de nuestro servidor, su velocidad y tiempos de carga de los diferentes archivos que se van cargando en la web.
Consola de Chrome
Imprescindible para todo, para desarrollar porque nos permite ver el código, para optimizar porque nos permite ver los tiempos de carga. Incluso podemos modificar el código en tiempo real, probar javascript sin modificar la web. Además tiene opciones de seguridad, errores, etc. Un básico necesario para todos.
Otras herramientas de optimización
Posiblemente me haya dejado muchas más herramientas que muchos de vosotros usáis, como GTMetrics, Ahrefs, Sistrix, etc. Pero el listado que he dejado arriba son las que considero para mi las herramientas imprescindibles de cualquier desarrollador, programador, consultor SEO o encargado de marketing.
Mi consejo es que te familiarices con todas las herramientas que te he indicado, las trabajes, las entiendas y sepas como mejorar tu web con toda la información que te dan.