Posiblemente estéis recibiendo correos por parte de Google últimamente indincando que tenéis errores en SEARCH CONSOLE en los productos, parece que Google busca una web más semántica y más fácil para el buscador, y por eso está «recomendando» que todas las tiendas y web tengas su contenido marcado con micro datos y rich snippets.
Tabla de Contenidos
¿Qué es un rich snippet?
El rich snippet es un tipo de etiquetado que nos permite indicar a Google que tipo de contenido es, lo que se conoce como web semántica. Le permite a Google identificar que tipo de contenido es entre los diferentes que hay, recetas, noticias, productos ecommerce, etc, vienen todos determinados por schema.org
El objetivo, o la ventaja que tendremos si lo usamos es que podremos aumentar el CTR, es decir conseguir más clicks dentro de las SERPs del buscador, y por consecuencia, una posible subida de posiciones ya que su principal característica es aumentar la visibilidad en las SERPs.

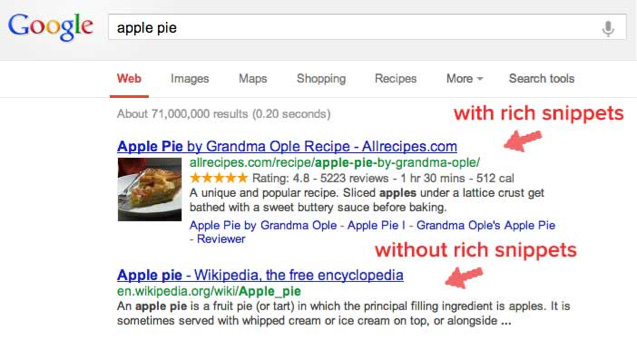
Lo que conseguimos marcando las páginas con micro datos es que aparecen elementos dentro de las serps, por ejemplo, en un etiquetado de un producto de una tienda online, aparecerían en las SERPS, el precio, el stock, las valoraciones, etc. Cuando el usuario busca en Google, estos resultados tienen mucha más visibilidad.
¿Cómo se marcan los rich Snippet o datos estructurados?
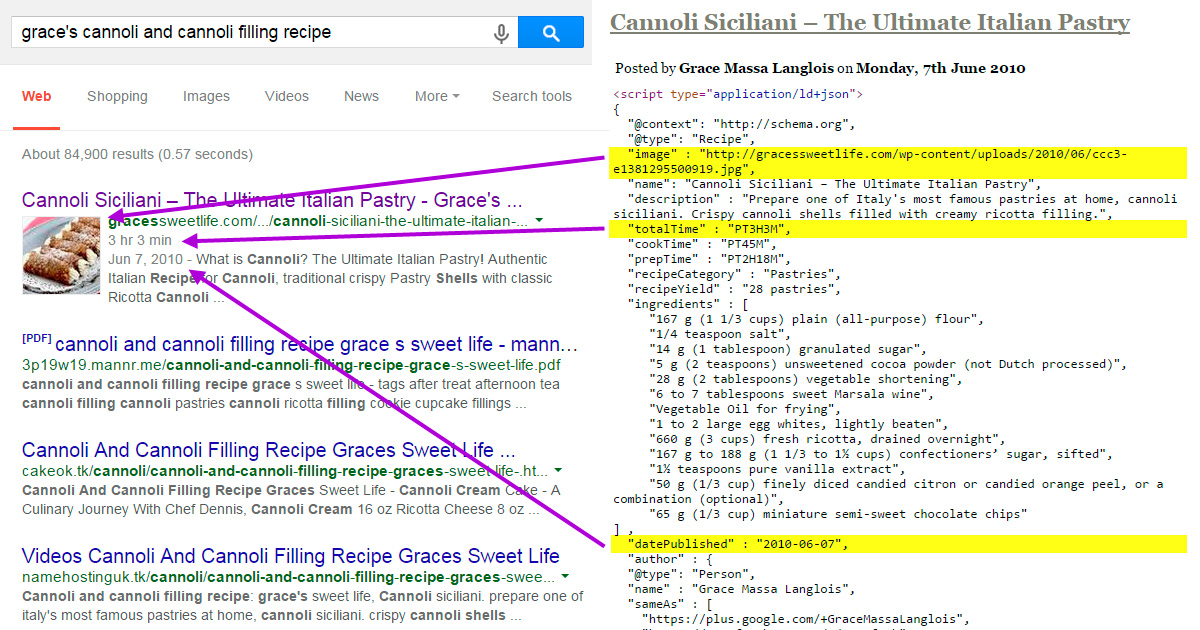
Hay varias formas de marcar los microdatos en las páginas web o tiendas online, todos los métodos son válidos, aunque el único que especifica Google que es su preferido es el JSON.
En ocasiones podremos usar módulos o plantillas que lo incorporan, aunque no siempre cumplirán al 100% nuestras necesidades, por lo que mejor es que sepas como funciona e intentes implementarlo o encargar a una agencia ecommerce que te lo haga. En el caso que tu plantilla lleva algún marcado prevío te recomendamos que lo elimines primero antes de comenzar a realizar tu etiquetado.

- J-SON-LD, es el recomendado por Google, el más sencillo de usar y el más limpio y rápido de implementar. Se suele colocar en la parte superior entre dos etiquetas <script> en el <head>
- Microdata, normalmente se introduce dentro del HTML, lo suelen llevar las plantillas, y se colocar donde se imprime el contenido del html, va mezclado dentro del html, entre medias del código, por lo que es más complicado de ir anidando los elementos.
- RDFA, similar al anterior, posiblemente sea el menos usado, no lo recomendamos.
Tipos de Rich Snippets
- Breadcrumbs, se usa en todo tipo de webs incluido ecommerce.
- Producto, sirve para etiquetar todos los productos de una tienda online.
- Eventos, conciertos por ejemplo
- Artículos, por ejemplo noticias (hay uno específico para medios) o blog.
- Recetas, aparece la imagen de la receta, tipo de cocina…ofrece mucha visibilidad.
- Ratins y reviews, para opiniones de artículos, reviews o noticias.
- Cursos, permite visualizar los diferentes cursos que hay.
- Postcads, reproducción instantánea en las SERPS.
- Ofertas de empleo.
- Website
- Música
- Películas
- Vídeos
- Organizaciones
Estos tipos debéis tener en cuenta que no son todos, en Schema hay muchísimos más, pero Google no usa todos los que existen, por lo que tendremos que estar atentos a la competencia y a las búsquedas por sí en cualquier momento aparecen nuevos resultados que disparen estos resultados. También tenéis la Guía oficial de Google.
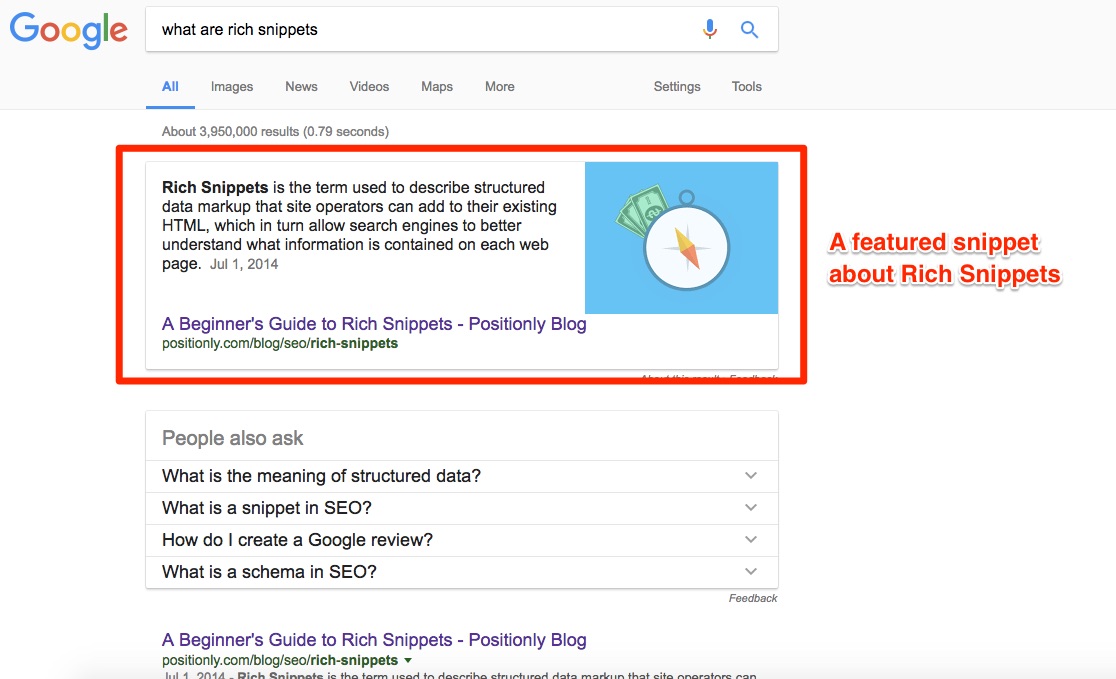
Elementos HTML para conseguir Featured Snippets
Por norma general para que aparezca un featured snippet debes estar en TOP10, si no, es posible que Google no lo muestre, si lo consigues nos mostrará un resultado destacado en la parte superior, antes de las búsquedas orgánicas por defecto.

Aunque no es un marcado de microdatos, más bien es una forma de generar nuestro contenido, hemos creído imporate indicaros como conseguirlos ya que son bastante importantes.
- Tablas: Por ejemplo para enumerar precios, características, horarios, fechas. Etc, la ventaja competitiva si conseguimos uno de estos resultados es brutal, porque prácticamente la mitad de la primera página de Google será nuestra, y en móvil prácticamente toda la primera página que ve el usuario en primera instancia es nuestra. Solo funciona en búsquedas informativas.
- Listas: Si colocas un mínimo de 8 elementos en una lista es probable que google lo muestre como contenido destacado, los 8 elementos primeros saldrían en la búsqueda inicial y los siguientes saldrían con un texto que mostraría “Mas elementos”.
Mediante contenido, debemos saber responder las típicas preguntas, Cómo, dónde, cuándo, cuál, porque, mejores, debe contener alrededor de 40-50 palabras, máximo 345 palabras. Es el contenido que debería responder a la pregunta que se haga el usuario.
Herramientas online para implementar los datos estructurados.
- Hall Analysis, sencilla pero efectiva.
- Micro data generator, para “business”.
- Technical SEO, una de las más completas.
- Google, la herramienta oficial de ayuda.
- Herramienta de comprobación de datos estructurados de google.
- Otra herramienta de datos estructurados de Google, recien sacada.
En el caso que trabajemos con versiones AMP, debéis tener en cuenta que ambos marcados deben quedar exactamente igual, no pueden existir diferencias.
Etiquetado Open Graph
El open Graph es otro tipo de etiquetado que usan las redes sociales, en concreto Facebook, sirve para que cuando se compartan los datos muestre la información correctamente, que salgo el nombre, la descripción, la foto, entre otro.
Tenéis herramientas para probarlo:
Dudas y comentarios, por favor en abajo en comentarios.


