El trabajo de un diseñador web pasa por intentar mejorar constantemente el proceso de creación, intentando trabajar con herramientas que puedan ayudar a optimizar sus tareas. Experimentar con herramientas de diseño con interfaces de usuario que evolucionen constantemente para apoyar al creador es esencial para conseguir un buen flujo de trabajo que permita mantener la efectividad del diseñador en sus tareas diarias. En este sentido, los mockups se han convertido en un excelente aliado para mejorar el trabajo de un diseñador o un desarrollador web.
¿Qué son los mockups?
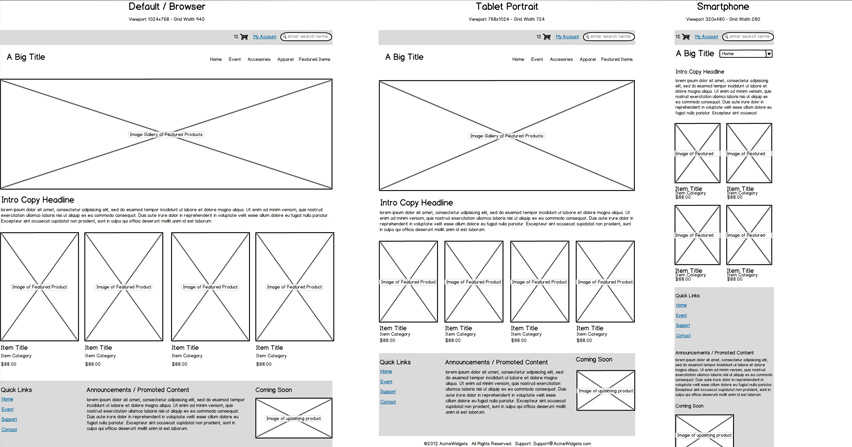
En esencia, son un modelo o maqueta que nos puede ayudar a presentar de manera realista la presentación del diseño que hayamos hecho para una tienda online cara a su aprobación definitiva. Esto resulta especialmente práctico si se trabaja para un cliente, ya que es habitual que tenga dudas acerca de la visualización real del proyecto en el que trabajamos.
Con la visualización de esta maqueta, podremos presentarles el diseño con el realismo necesario para que pueda verlo en todas sus dimensiones.
Hay que tener en cuenta que existen mockups editables en la mayoría de programas de diseño y edición gráfica, como Photoshop, Corel o In Design, entre otros.
¿Por qué nos ayudan los mockups en el diseño?
La verdad es que los mockups no son solo una buena herramienta de visualización previa de un diseño web. También resultan especialmente útiles a la hora de mejorar todo el proceso de diseño en general, ya que ofrecen numerosas ventajas para el trabajo del diseñador en cuanto a eficacia y rapidez, ya que son una maqueta previa al diseño, una visualización funcional de toda la web antes que se lance el diseño.
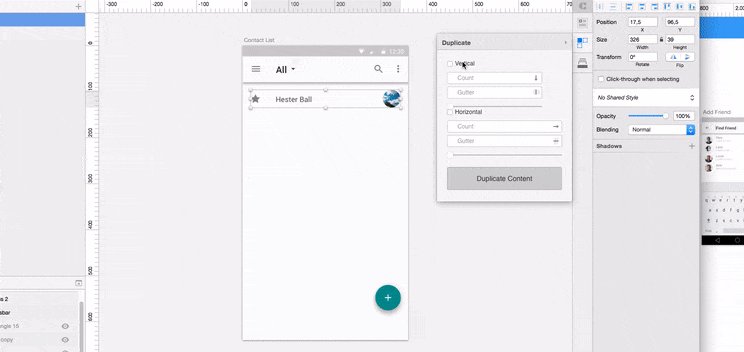
Para empezar, la interfaz y mesas de trabajo de los mockups son extremadamente sencillos y limpios, por lo que el diseñador puede adaptar su mesa de trabajo a sus necesidades específicas. Además, la posibilidad de crear mesas de trabajo separadas en un solo lienzo permite un trabajo mucho más específico de los sites más sensibles.

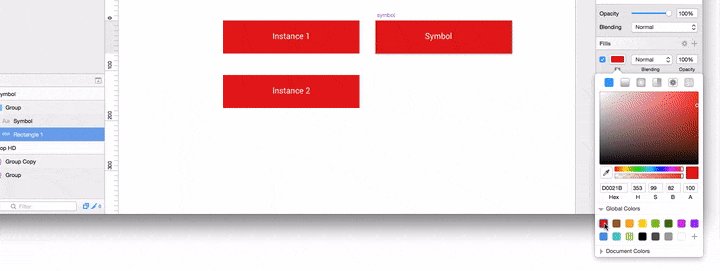
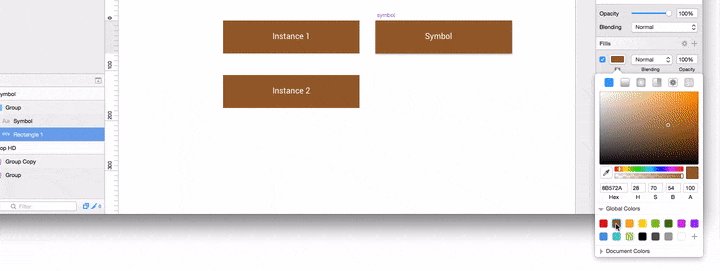
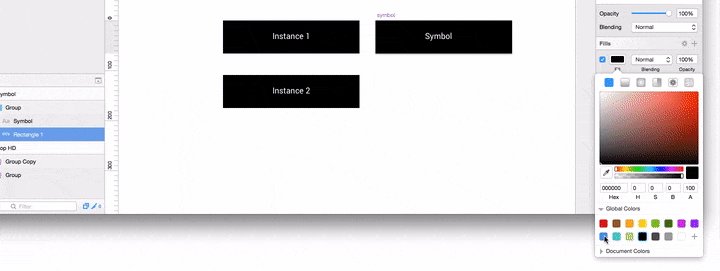
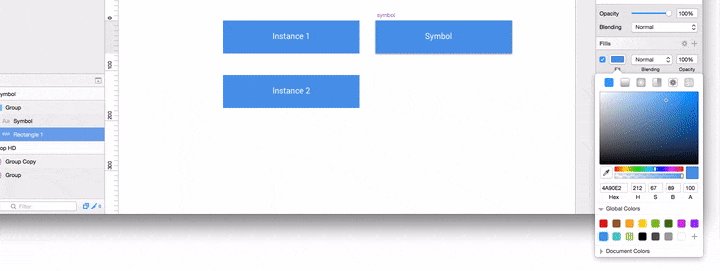
Igualmente, los mockups nos ofrecen la ventaja de poder crear símbolos a la hora de trabajar con ellos, el cliente solo ve los símbolos y se centra en la funcionalidad y no en el aspecto visual que va a tener la web. Si los usamos, podremos ahorrar mucho tiempo en la creación del diseño final.
Si necesitamos trabajar con mockups para crear modelos de nuestros diseños web, debemos tener en cuenta que necesitaremos la instalación de diversos plugins que nos facilitarán nuestra tarea, en función de la herramienta que usemos necesitaremos unos u otros.
Los programas que nos ayudan a la creación de mockups también están preparados para permitir la exportación de tamaños y formatos de todo tipo, o bien exportar a HTML para que sea una maqueta totalmente funcional como si de una web se tratase.

Finalmente, merece la pena destacar la posibilidad de incorporar plugins a los programas de edición y creación de mockups que nos permitan colaborar en la distancia para culminar el trabajo, simplemente clicando en la capa que nos interesa para ver toda la información.
En definitiva, el trabajo de un diseñador en el mockup de su proyecto es mucho más fácil de lo que puede parecer a priori, gracias a los numerosos recursos técnicos que tiene a su disposición. La optimización relativamente simple del trabajo y la eficacia de los mockups como herramienta para visualizar la esencia de un proyecto web antes de su edición definitiva convierten estos elementos en los mejores aliados para los desarrolladores y diseñadores web. Esto es especialmente importante a la hora de presentar el diseño de un site para su aprobación a un cliente, que seguro tendrá muchas dudas acerca de su resultado final.