
El maquetado mediante grids en empresa de diseño web es una técnica que nos puede ayudar o puede reducir considerablemente nuestro trabajo, si que es verdad que las primeras veces nos pueden relentelizar considerablemente, pero una vez tengamos montado correctamente el sistema, el flujo de trabajo será muy rápido.
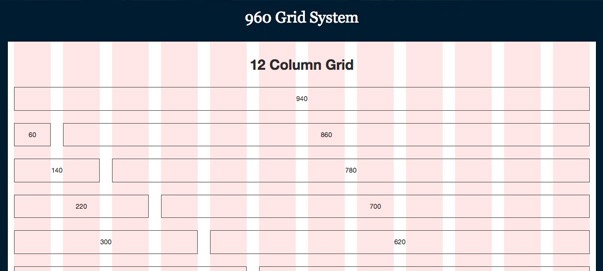
En nuestro caso, hemos implantado hace poco el sistema de trabajo mediante grids, nosotros trabajamos con el 960 Gryd System, que es un framework que divide el diseño de la página en 12 columnas, con determinados espacios, por lo que todos los elementos que usemos en la página los deberemos ir incorporando en estas columnas , es un sistema de rejilla en donde gracias a este sistema todos los elementos quedan perfectamente alineados y guardan una armonía entre ellos.
En el framework 960 Gryd System se ha elegido este número porque permite tener una gran divisibilidad entre más columnas, no tiene que estar cerrado a 12, pero por defecto está configurado a 12 porque consideran que es más que suficiente para poder diseñar una página, 16 columnas también sería otra opción muy válida.
Para comenzar a maquetar una página mediante este sistema primero tendremos que crear un contenedor y indicarle el número de columnas en grip que vamos a usar.
- div class=»container_12″
Y a cada elemento habrá que indicarle el ancho de columnas que usa, pongamos que en una tienda disponemos de 4 productos por línea tendremos que usar un grip de 4, 4×3 = 12, que serían las columnas que usamos en nuestro sistema.
- grid_4
Además disponemos de otro tipo de clases como son el prefix o sufix que nos permitirán tener espacios en blanco o los típicos espacios, con prefix daremos márgenes o espacios a la izquierda de los elementos y con el sufix daremos espacios a la izquierda de los elementos.
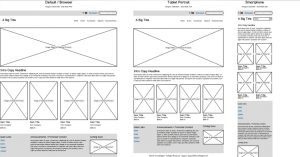
prefix_4 o sufix_6. En el siguiente ejemplo podemos ver como hemos aplicado una cabecera a la izquierda de 6 columnas un espacio de 2 columnas y seguidamente un formulario que ocupa 4 columnas. De esta forma hemos conseguido ordenar rápidamente todos los elementos según el diseño ya que en el diseño todos los elementos siguen el esquema estructural de 960 grid system.
El sistema 960 Grid Systema incorpora ya sus propias hojas de estilo y reset, por lo que solo tendremos que ir nombrando los elementos como corresponde, por lo que si el sistema si ha sido diseñado previamente correctamente en protosol, illustrator o similar funcionará a la perfección, siendo un sistema muy ágil que puede permitir ahorrarnos perfectamente el tiempo en un 30%-40% cuando tienes bastante fluidez, con lo que al final el método de trabajo aumenta los márgenes y nos centramos en un estándar de trabajo.
Como podéis ver este sistema reduce considerablemente las líneas de código también ya que todos los estilos estructurales ya vienen dispuestos y todas las medidas en todos los proyectos estarán definidas.
Algunas web de empresas muy importantes están ya desarrolladas con este sistema por ejemplo la Sony Music, Drupal o el Aeropuerto de Sacramento si tuviéramos que destacar algunas. Prestashop su última plantilla predefinida se ha quedado a medias, pero por lo menos ya han querido introducirla.
Si vamos a trabajar con este sistema también disponemos de un plugin para Chrome que nos puede ser de gran ayuda.
Al final se trata de optimizar nuestros trabajo y seguir aumentando nuestros compromisos de calidad con los clientes.