Cuando creamos una tienda online debemos seguir una jerarquía bien diferenciada para que el usuario sepa en todo momentos la importancia de los diferentes elementos que en ella se incluyen. Tenemos que tratar que el usuario de la tienda sepa navegar claramente por ella o sepa en todo momento donde hay llamadas a la acción.
Siguiendo estas explicaciones podemos definir tres líneas importantes a lo hora de crear una tienda online y que deben ser la base de nuestro proyecto de comercio electrónico.
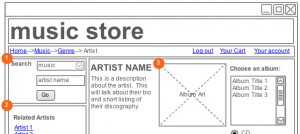
- División de la página, la página debe seguir una estructura similar en todo el sitio o por lo menos que permita al usuario localizar los elementos principales, la cabecera de la web y el pie de página generalmente son elementos que son fijos en todas las páginas internas de un tienda, la columna izquierda o derecha, todos los elementos suelen guardar una misma armonía en cuanto a estilo y diseño, en definitiva se trata de que todo este con un diseño similar y en armonía, que guarde una jerarquía que nos permita visualizar correctamente todos los elementos de la tienda. Un ejemplo de una jerarquía errónea puede ser en un menú sin subsecciones y que visualmente la primera categoría fuese más grande que el resto, esto daría una sensación
- Encabezados, muy importante que el usuario tenga claro en donde se encuentra o que está viendo, por lo que es muy importante indicarle claramente al usuario que si está en la ficha del producto, su nombre se vea claramente, este debería tener el tamaño de fuente más claro y diferenciarse del resto de textos, por ejemplo con negritas , con más márgenes o con un color que le permita diferenciarse del resto.
- Potenciar los enlaces o botones de acción, debemos dejar bien claro al usuario donde puede hacer clic y donde no, si hay una categoría podemos subrayarlo al pasar el ratón por encima, podemos cambiarlo de color y que al pasar el ratón cambie de color, los botones de comprar pueden llevar iconos de carritos, cestas o similares que identifiquen claramente que ahí se puede hacer “algo”, en este caso comprar en la tienda.
Como veis hay cosas muy simples, pero a veces son tan obvias que en muchas ocasiones al realizar el diseño de una tienda online se nos olvidan, en comercio electrónico debemos premiar por encima de cualquier concepto la usabilidad del usuario y la experiencia de compra que puede tener.







Realmente interesante!