El trabajo de un diseñador web pasa por intentar mejorar constantemente el proceso de creación, intentando trabajar con herramientas que puedan ayudar a optimizar sus tareas. Experimentar con herramientas de diseño con interfaces de usuario que evolucionen constantemente para apoyar al creador es esencial para conseguir un buen flujo de trabajo que permita mantener la efectividad del diseñador en sus tareas diarias. En este sentido, los mockups se han convertido en un excelente aliado para mejorar el trabajo de un diseñador o un desarrollador web.
¿Qué son los mockups?
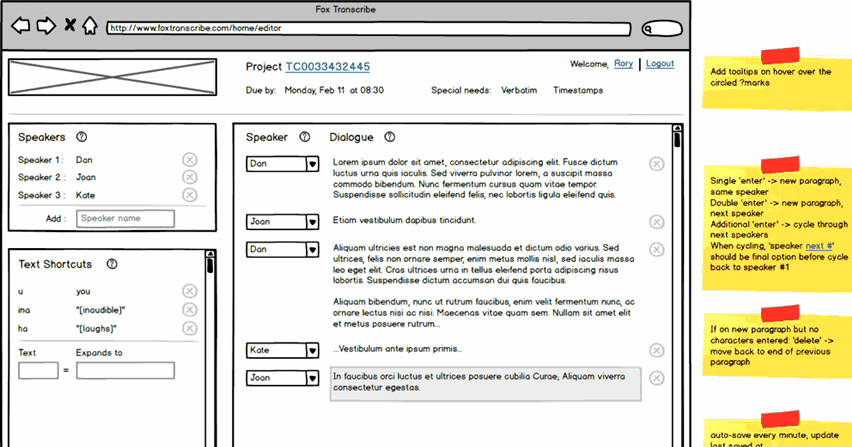
En esencia, son un modelo o maqueta que nos puede ayudar a presentar de manera realista la presentación del diseño que hayamos hecho para una tienda online o web corporativa de cara a su aprobación definitiva. Esto resulta especialmente práctico si se trabaja para un cliente, ya que es habitual que tenga dudas acerca de la visualización real del proyecto en el que trabajamos. Con la visualización de esta maqueta, podremos presentarles el diseño con el realismo necesario para que pueda verlo en todas sus dimensiones.
Hay que tener en cuenta que existen mockups editables en la mayoría de programas de diseño y edición gráfica, como Photoshop, Corel o In Design, entre otros.
¿Por qué nos ayudan los mockups en el diseño?
La verdad es que los mockups no son solo una buena herramienta de visualización previa de un diseño web. También resultan especialmente útiles a la hora de mejorar todo el proceso de diseño en general, ya que ofrecen numerosas ventajas para el trabajo del diseñador en cuanto a eficacia y rapidez.
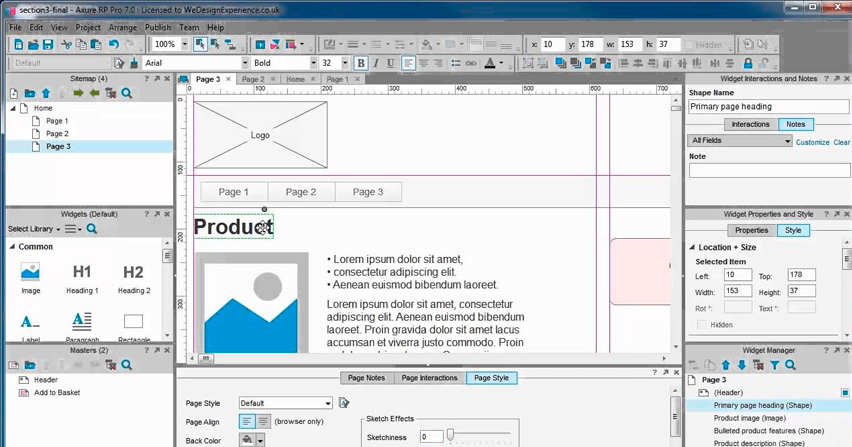
Para empezar, la interfaz y mesas de trabajo de los mockups son extremadamente sencillos y limpios, por lo que el diseñador puede adaptar su mesa de trabajo a sus necesidades específicas. Además, la posibilidad de crear mesas de trabajo separadas en un solo lienzo permite un trabajo mucho más específico de los sites más sensibles.
Asimismo, trabajar con mockups nos permite un control total de la escalabilidad y la funcionalidad total sin que el cliente tenga acceso al diseño, con lo que en esta parte del proyecto nos centramos exclusivamente en la estructura y funcionalidad sin tener que mirar diseño. Igualmente, los mockups nos ofrecen la ventaja de poder crear símbolos a la hora de trabajar con ellos. Si los usamos, podremos ahorrar mucho tiempo en la creación del diseño final.
Si necesitamos trabajar con mockups para crear modelos de nuestros diseños web, debemos tener en cuenta que necesitaremos la instalación de diversos plugins que nos facilitarán nuestra tarea.

Los botones dinámicos son un plugin pensado para que podamos crear botones con acolchados fijos que se expandan automáticamente para mostrar su texto. También es indispensable plugins de arte, que nos permitan duplicar elementos de diseño a un nivel de precisión perfecta de píxeles. Incluso son la opción perfecta para que podamos tener nuestra biblioteca de diseño vinculada con la nube.
También se trabaja con un plugin que permite la composición de capas de los mockups, para conseguir una imagen muy rica y completa. Algo parecido ocurre con el sistema de gestión del color en la creación de mockups, ya que existe un plugin que permite crear una paleta de colores propia, y guardarla tanto a nivel de colores globales o de documento.
Los programas que nos ayudan a la creación de mockups también están preparados para permitir la exportación de tamaños y formatos de todo tipo, si aplicamos el plugin específico para ello. De esta manera, se nos facilita el diseño de modelos en diversos sistemas operativos.
Algunos de estos programas para wireframes que solemos usar, hay que decir que muchos de ellos son de pago, aunque estamos seguros que lo amortizarás desde el primer proyecto:
En definitiva, el trabajo de un diseñador en el mockup de su proyecto es mucho más fácil de lo que puede parecer a priori, gracias a los numerosos recursos técnicos que tiene a su disposición. La optimización relativamente simple del trabajo y la eficacia de los mockups como herramienta para visualizar la esencia de un proyecto web antes de su edición definitiva convierten estos elementos en los mejores aliados para los desarrolladores y diseñadores web.
Esto es especialmente importante a la hora de presentar el diseño de un site para su aprobación a un cliente, que seguro tendrá muchas dudas acerca de su resultado final.