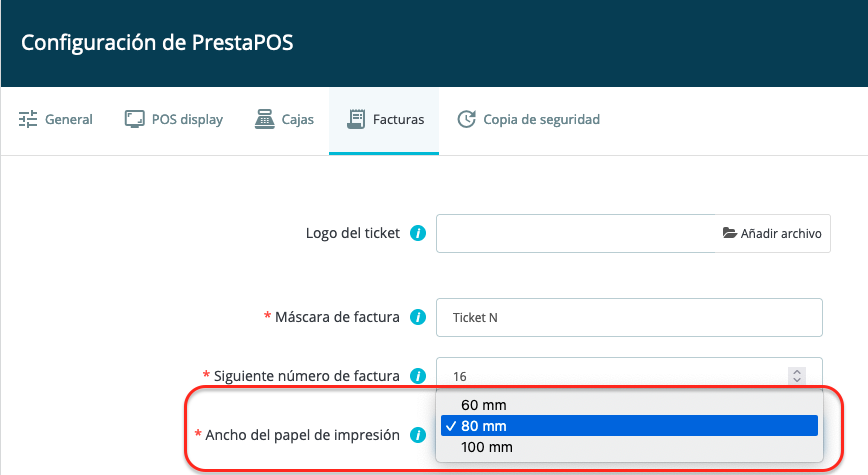
El módulo dispone de ciertos parámetros configurables para los tickets. Uno de ellos está relacionado con el ancho de los tickets, donde disponemos de 3 opciones: 60mm, 80mm y 100mm. Es importante ajustar este ancho al que tiene la impresora, ya que el módulo tiene ajustado el tamaño de la fuente dependiendo de ese ancho para ajustar la visibilidad. No es posible editar el tamaño de la fuente.
Es posible que la impresora no de como ancho de ticket el que está en los ajustes. En ese caso, debe seleccinar el valor mas cercano sin superarlo. Por ejemplo, si su impresora le dice que el tamaño del ticket es 76mm, la opción a seleccionar sería 80mm.

Ajustes de impresión para que no salgan bordes blancos por encima.
Pese a tener configurado el ancho correcto, puede ser que en el momento de generar el ticket su impresora deje mucho espacio en blanco al principio, provocando que se desaproveche mucho papel. Esto es debido a que no tiene bien configurados los ajustes de impresión. Esto depende de cada navegador, incluso de cada sistema operativo, por lo que debe realizar los ajustes en el equipo donde va a realizar la impresión.
A continuación le dejamos varios ejemplos de configuraciones que solucionan este problema tanto en Windows como en MAC, en distintos navegadores. Si el ejemplo dado para su navegador no funciona, revise :
WINDOWS
Chrome
En Chrome, no es necesario tocar nada siempre y cuando tengamos correctamente configurado el Tamaño del papel.

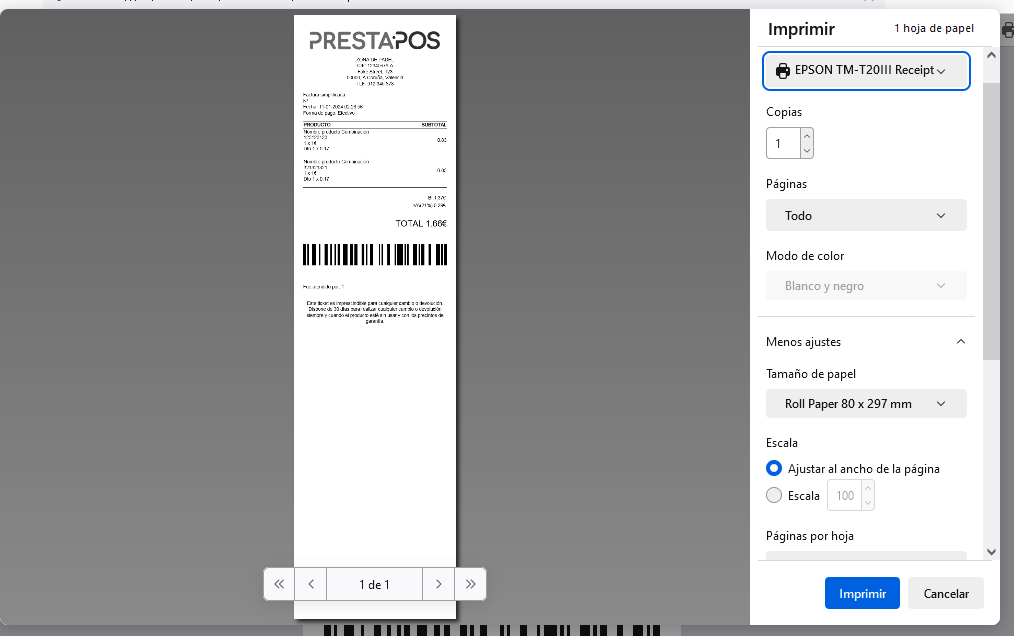
Firefox
En Firefox, debemos seleccionar la Escala seleccionando “Ajustar al ancho de la página”

Edge
En Edge, seleccionaremos en Escala el ancho suficiente para que quepa el contenido dentro del ticket (en el ejemplo, 100)

MAC
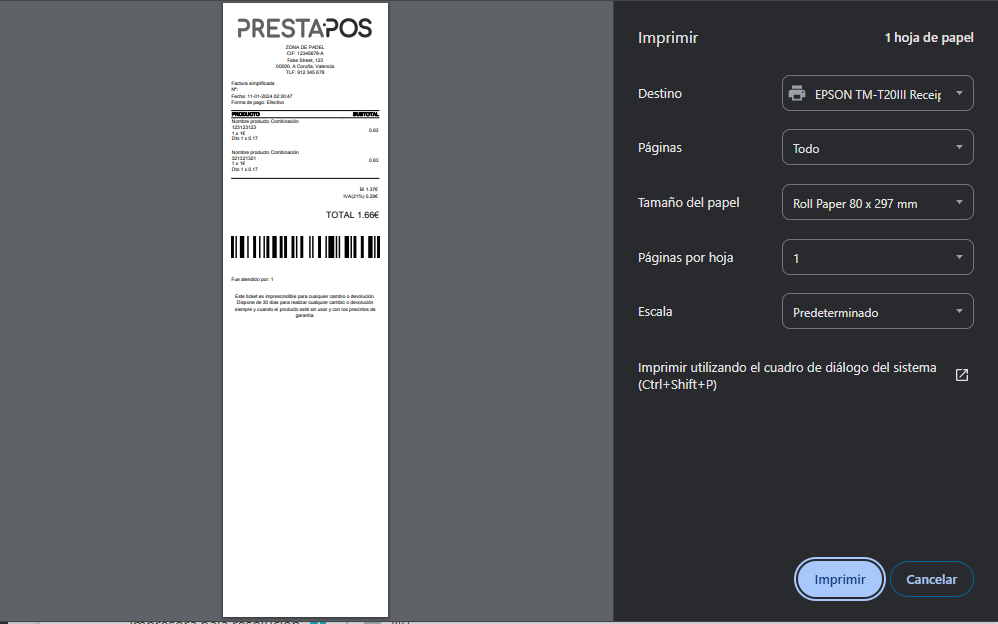
Chrome
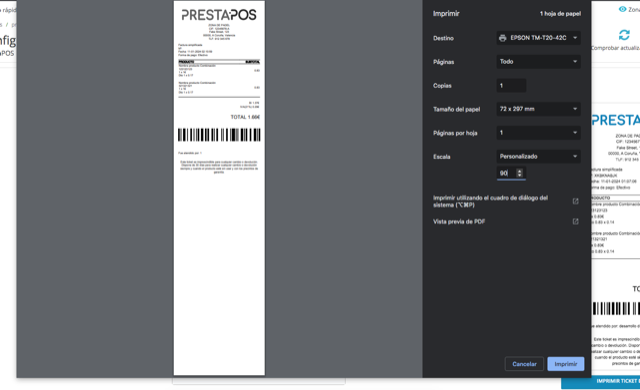
En Chrome podemos ajustar la escala escogiendo Personalizado, y después un valor donde el contenido del ticket quepa (en la captura, 90)

Firefox
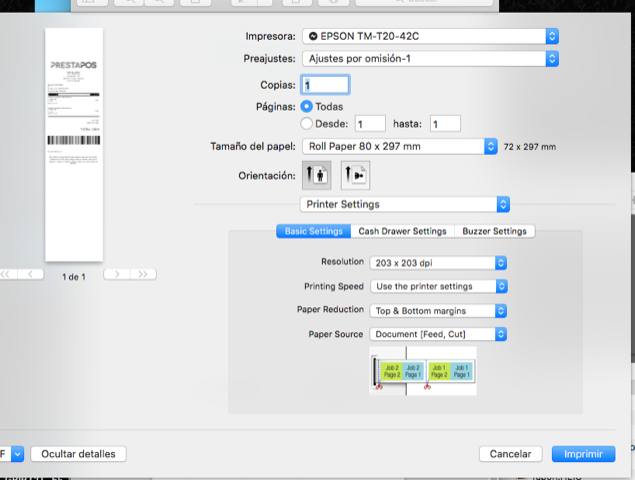
En Firefox escogeremos la opción Printer Settings en el seleccionable, y seleccionaremos en Paper Reduction la opción “Top & Bottom margins”

Safari
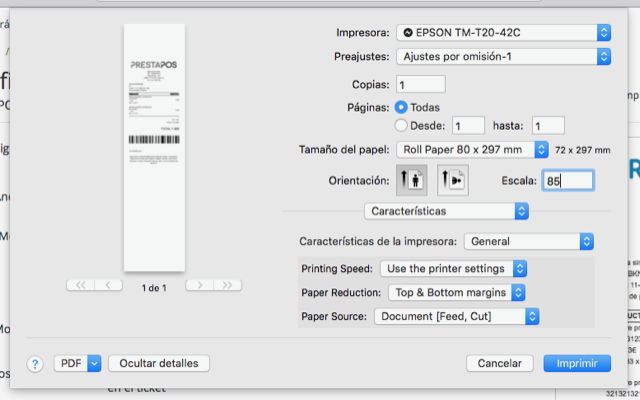
En Safari seleccionaremos la escala en la que quepa el contenido del ticket (en la captura 85%), y además debemos seleccionar en el campo “Paper Reduction” la opción “Top & Bottom margins”

Vista previa
También se puede imprimir usando Vista previa. En ese caso