Otro de los trabajos que hemos realizado en 4webs de ecommerce ha sido la consultoría, diseño y desarrollo web de la tienda online de Ecorganic, la cadena de supermercados de productos ecológicos líder en España. Ecorganic nació hace más de 10 años con el objetivo de impulsar el mercado de la alimentación ecológica y ser todo un referente en productos bio. A día de hoy cuenta con más de 7.000 referencias y 7 tiendas físicas en España con la posibilidad de abrir franquicias Ecorganic.
En 4webs nos preocupamos por cada uno de los proyectos digitales de los clientes que nos piden ayuda y en este caso, también estamos muy contentos con el resultado. Ecorganic buscaba dar el salto a la venta online de sus productos y ya contaba con una página web informativa pero no siendo comercio electrónico de alimentación.
Tabla de Contenidos
Tienda online de Ecorganic
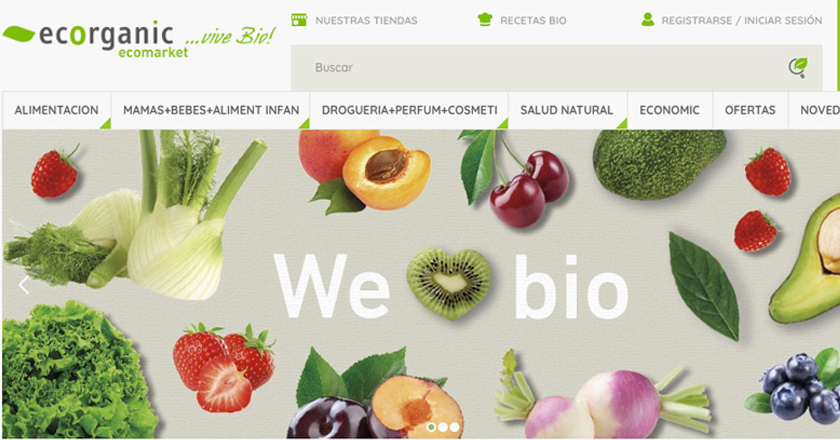
4webs ha diseñado, desarrollado y personalizado toda la tienda online acorde a las necesidades de este cliente. El objetivo era crear una tienda online que transmitiese y reflejase los valores y filosofía del mundo «eco» y «bio» y la misión de Ecorganic. Existe un acceso directo a todas las tiendas, un apartado de recetas bio y el botón de registrarse/iniciar sesión. Se ha incluido un menú personalizado que divide las secciones en función del tipo de producto. «Alimentación», «Alimentación Infantil», «Droguería, perfumería y cosmética», «Salud Natural», «Economic», «Ofertas» y «Novedades».
Respecto al diseño como tal, los colores que hemos utilizados son los de Ecorganic; verde y naranja que destacan sobre todo en llamadas a la acción y puntos clave como son la caja del carrito de compra, el botón de «Añadir al carrito», etiquetas de «nuevo» o los precios entre otros. En la home por ejemplo, hemos ordenado y priorizado (después del buscador interno, el menú y las opciones que os hemos descrito antes) por «Novedades», «Economic» y «Ofertas» según haces scroll down y «Comprar por sección», «Ofertas diarias», «Recetas Bio» y la descripción de la empresa. En el footer destacamos la información del tipo «Información de Compra», «Información Legal» y el «Contacto».

Envío de productos por código postal
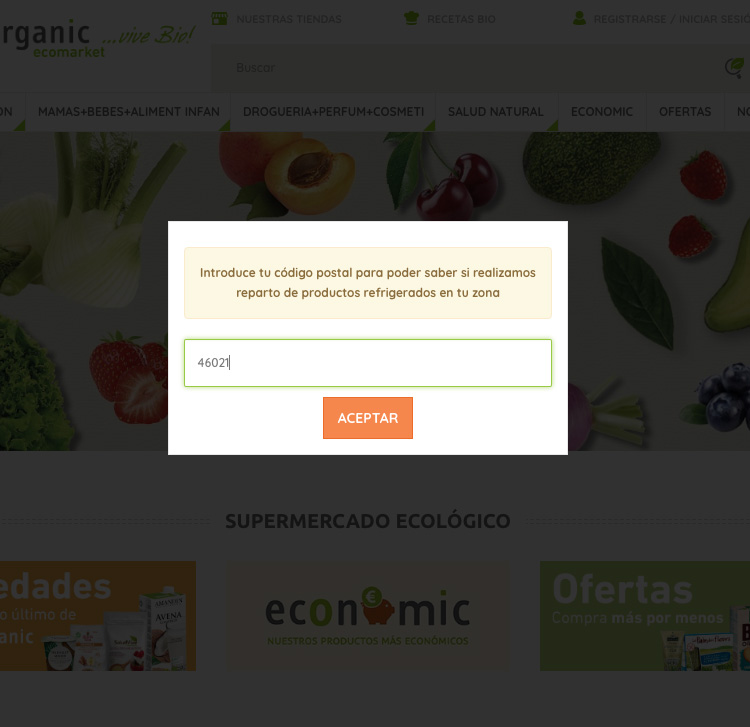
Una de las novedades que hemos realizado para este cliente ha sido el diseño de la opción de poder enviar productos frescos por código postal. El cliente de Ecorganic introduce su código postal y el supermercado lo guarda para la compra final. Eso sí, destacar que es para conocer si realizan reparto de productos refrigerados en tu zona.

Filtros personalizables según el tipo de producto
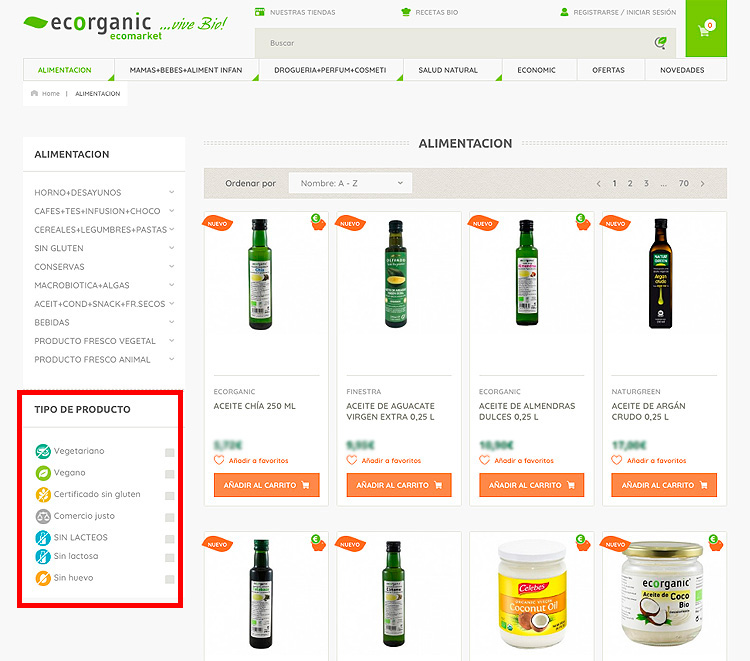
Otro de los desarrollos que nos gustaría destacar es la de los filtros personalizados por tipo de producto. Ecorganic dispone de variedad de productos que necesitan marcarse y distinguirse como «Vegetariano», «Vegano», «Certificado sin gluten», «sin lácteos» o «sin huevo» entre otros. Por ello, con este filtro aparecen las distinciones por tipo de producto correspondientes y así el cliente final puede saber qué alérgenos y qué tipo de producto está seleccionando.

Proceso de compra en una única página
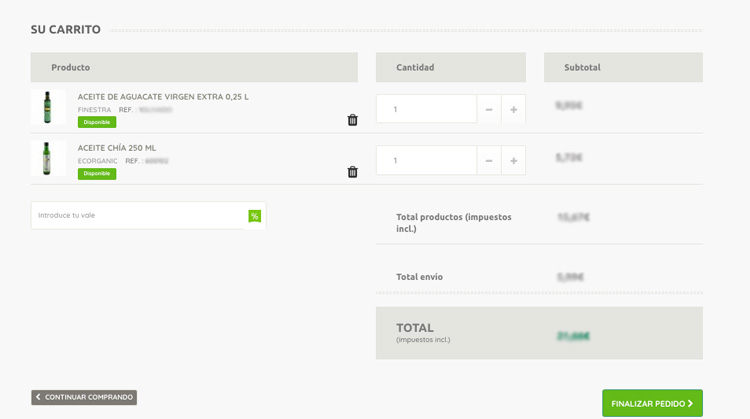
Cuando se añade el producto o productos al carrito, el cliente de Ecorganic podrá elegir de entre «Continuar comprando» y «Procesar pedido». Si decide procesarlo, podrá hacer click en el botón de «Procesar pedido» correspondiente y entonces automáticamente le aparecerá la página del carrito con toda la información del producto desglosada, el total del envío, el total de los productos con impuestos y la información que debe completar para proceder al pago como los datos del cliente (a menos que ya lo sea y entonces únicamente tendrá que iniciar sesión), le aparece la forma de envío y la forma de pago.

Ecorganic lo lanzará oficialmente el 14 de septiembre. ¿Qué te ha parecido este proyecto? Puede que también te interese conocer otros proyectos que hemos realizado como el Portal Internacional de Green House.